この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
結構参考になったので備忘録がてら
ご紹介。Webサイトの制作スピードを
より向上させるために、汎用的なUI
を集めて、マークアップも綺麗な状態
で済むように設計されたスターター
キット、というかフレームワークです。
制作スピードを向上させる目的で作られたHTML5フレームワークです。レイアウトだけでなく、汎用的なUIも備わっていて、class名1つ付けるだけでタブやスライドショーを実装出来るようになっています。
そういった仕様にする事で、シンプルで綺麗で可読性の高いソースを保てるように設計されていたりと、結構参考になるスターターキットですよ。フレームワークは自作してるので良い部分を組み込んでみようかなと思いました。
99lime

タブやドロップダウン、スライドショーなどを備えているだけでなく、class名1つで実装出来るようになっているので、綺麗なソースを保持する事が出来るようになっています。

いろいろとい揃っている上に実装しやすいように設計されています。
どんなソースで実装出来るか、という例をいくつかご紹介。
e.g.) リスト

リストサンプルです。右側のチェックのなら
<ul class="checks">
<li>tation ullamcorper suscipit lobortis</li>
<li>suscipit lobortis nisl ut aliquip ex</li>
</ul>
ボーダー付なら
<ul class="alt">
<li>tation ullamcorper suscipit lobortis</li>
<li>suscipit lobortis nisl ut aliquip ex</li>
</ul>
という具合でclassを変更するだけです。
e.g.) メニュー

ドロップダウンなメニュー。classを変えるだけで縦や横に簡単に変更出来ます。
<ul class="sf-menu">
<li class="current"><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a>
<ul>
<li><a href="">Sub Item</a></li>
<li><a href="">Sub Item</a>
<ul>
<li><a href="">Sub Item</a></li>
<li><a href="">Sub Item</a></li>
<li><a href="">Sub Item</a></li>
<li><a href="">Sub Item</a></li>
</ul>
</li>
<li><a href="">Sub Item</a></li>
</ul>
</li>
<li><a href="">Item 4</a></li>
</ul>
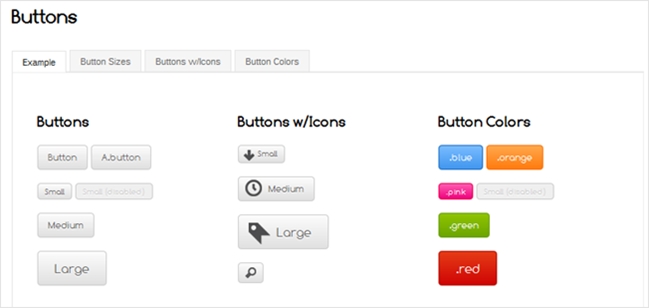
e.g.) ボタン

ボタンデザインを変更できるようにしてあります。
<button>Button</button> <a class="button" href="">A.button</a> <button class="small">Small</button> <button class="small" disabled="disabled">Small (disabled)</button>
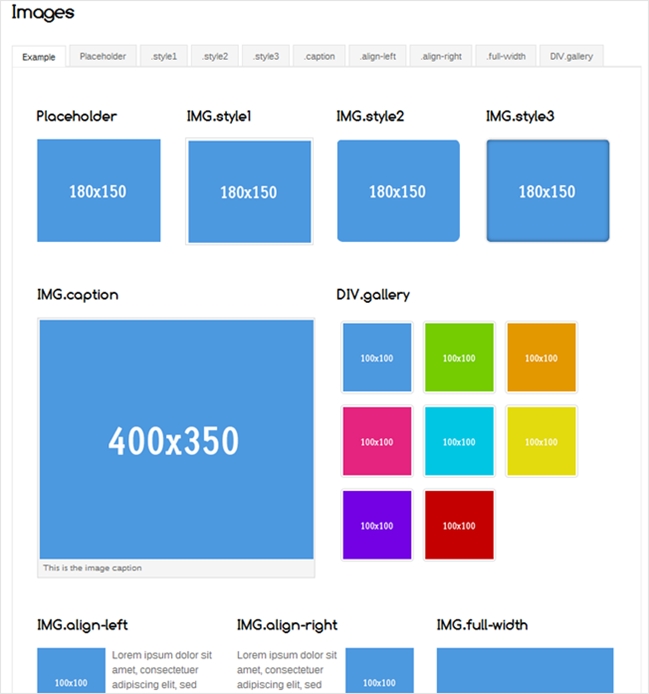
e.g.) 画像

画像に関わるやついろいろ。ギャラリーとか角丸とかの処理をclassを与えるだけで出来るようになってます。
<!--デフォルト--><img src="01.png&text=180x150" width="180" height="150" /> <!--枠付き--><img class="style1" src="01.png&text=180x150" width="180" height="150" /> <!--角丸--><img class="style2" src="01.png&text=180x150" width="180" height="150" />
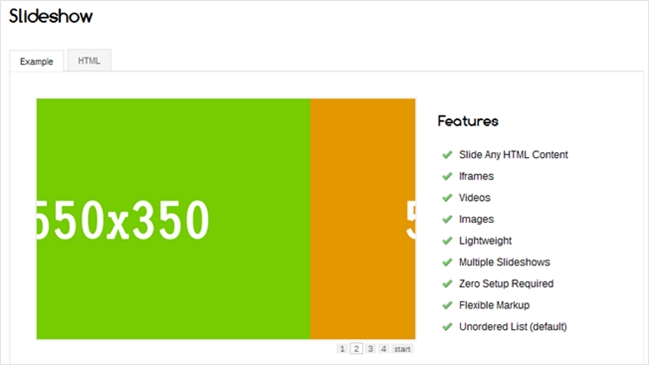
e.g.) イメージスライダ-

スライダーもclassを与えたリストをマークアップするだけで実装できます。
<ul class="slideshow" width="550" height="350">
<li><img src="01.png&text=550x350" width="550" height="350" /></li>
<li><img src="02.png&text=550x350" width="550" height="350" /></li>
<li><img src="03.png&text=550x350" width="550" height="350" /></li>
<li><h3>Slide</h3><p>Lorem ipsum </p></li>
</ul>
他にもパンくず、グリッドレイアウト、フォームなども対応しています。とにかくソースがシンプルになるのは凄く素敵ですねー!
これ自体を使うというより、このフレームワークの形が個人的にはかなり理想系だったので久しぶりにかなり参考になったリソースでした。作り直そうかな。
ライセンスはMITです。


