この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
全画面をスライドギャラリー風にするダイナミック
なナビゲーションをjQueryを使って実装するサン
プルです。透過処理が必要ですが、IE6、IE7の
両問題児でも問題なく動いてくれますので、実践
でもプロモーションなどに利用できるっぽいですね。
スライドするとロゴが平行してスライドする事で視差
効果も出しています。
クロスブラウザ対応なので使いどころも出て来るかもしれませんね。ダイナミックに動いてくれますのでプレゼンテーションやポートフォリオ、キャンペーンなどに使うのも面白そうです。
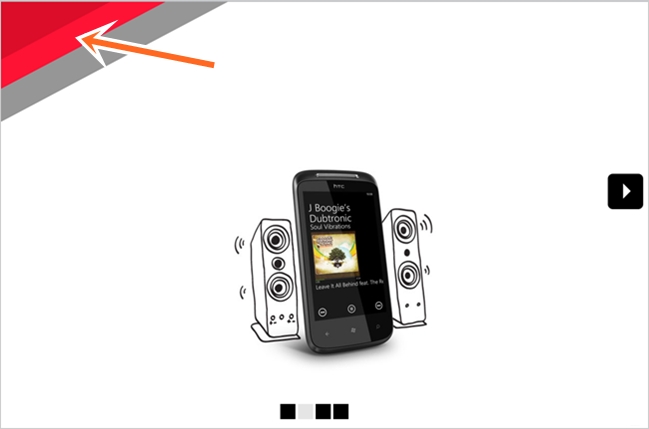
Awesome Scrolling Navigation

全画面がスライドします。背景に画像を指定しているのでテキストなんかも入れられるっぽいですね。試していませんけどこれは結構使えそうです。

動作確認していただくと分かるかと思いますが、左上のロゴ部分も微妙なスライドをして視差効果を出しています。
マークアップもシンプル
<div id="logo">
</div>
<div id="triangle">
</div>
<div id="contentWrapper">
<div class="contentItem" id="content1">
<div id="contentPicture1">
</div>
</div>
<div class="contentItem" id="content2">
<div id="contentPicture2">
</div>
</div>
<div class="contentItem" id="content3">
<div id="contentPicture3">
</div>
</div>
<div class="contentItem" id="content4">
<div id="contentPicture4">
</div>
</div>
</div>
<div id="nav">
<ul>
<li><a href="#" class="selected" onclick="scrollContent(0)"></a></li>
<li><a href="#" onclick="scrollContent(1)"></a></li>
<li><a href="#" onclick="scrollContent(2)"></a></li>
<li><a href="#" onclick="scrollContent(3)"></a></li>
</ul>
</div>
<div id="rightButton">
<a href="#" onclick="scrollContentNext()"></a>
</div>
jsもかなり軽量です。
var theWidth;
var theHeight;
var currentContent = 0;
$(window).resize(function () {
sizeContent();
});
$(window).ready(function () {
sizeContent();
});
function sizeContent() {
theWidth = $(window).width();
theHeight = $(window).height();
sizeContentItems();
setLeftOnContentItems();
sizeContentWrapper(theWidth, theHeight);
moveContent(currentContent, theWidth);
changeSelected(currentContent);
}
function sizeContentItems() {
$(".contentItem").css('width', theWidth);
$(".contentItem").css('height', theHeight);
}
function setLeftOnContentItems() {
var contentCount = 0;
$(".contentItem").each(function (i) {
contentCount += i;
$(this).css('left', i * theWidth);
});
}
function sizeContentWrapper(width, height) {
$("#contentWrapper").css('width', width - 80);
$("#contentWrapper").css('height', height);
}
function moveContent(i, width) {
$("#contentWrapper").scrollLeft(i * width);
}
function changeSelected(i) {
$(".selected").removeClass("selected");
$("li:eq(" + i + ") a").addClass("selected");
}
function scrollContentNext() {
scrollContent(currentContent + 1);
}
function scrollContent(i) {
i = checkMax(i);
scrollLogo(i);
scrollTriangle(i);
changeSelected(i)
currentContent = i;
$("#contentWrapper").animate({ scrollLeft: i * theWidth }, 1000);
}
function scrollLogo(i) {
var left = (i * -200) + 20;
$("#logo").animate({ left: left }, 1000);
}
function scrollTriangle(i) {
var left = (i * -300);
$("#triangle").animate({ left: left }, 1000);
}
function checkMax(i) {
var maxItems = $("li").length;
if (i >= maxItems) {
return 0;
}
return i;
}
容量1.7KBほどでダイナミックなナビゲーションを構築できます。
これはどこかで使いたいです。チュートリアルとデモはは以下より。
