画像やボックス要素にマウスホバーすると
別のボックス要素をフェードエフェクトや
スライドアニメーションで表示させる事が
出来るjQueryプラグインです。昔は色々と
これ系を見かけましたけど最近は全然無い
ですね。
これくらいなら自作する、という方も多いのか、以前はかなり見かけたホバーエフェクトのjQueryプラグインは全然見かけなくなりましたが、プラグインの方が楽な場合も多々あると思いますのでこういうのも覚えておくと工数を減らせるかもしれません。
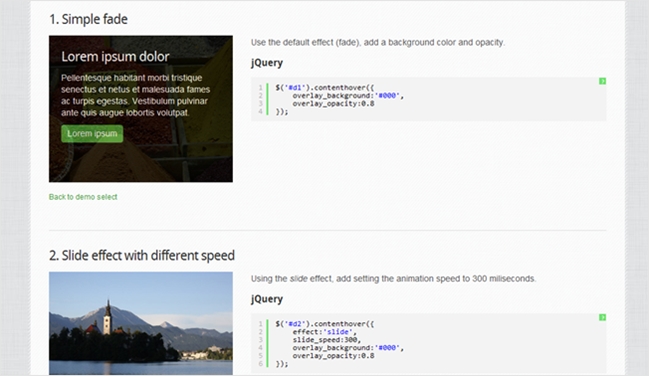
ContentHover

ボックス要素が画像の上にオーバーレイ込みで表示されます。マウスを乗せたらRead more、みたいなのも容易に出来ますね。

divの上にdiv的な事も出来ます。

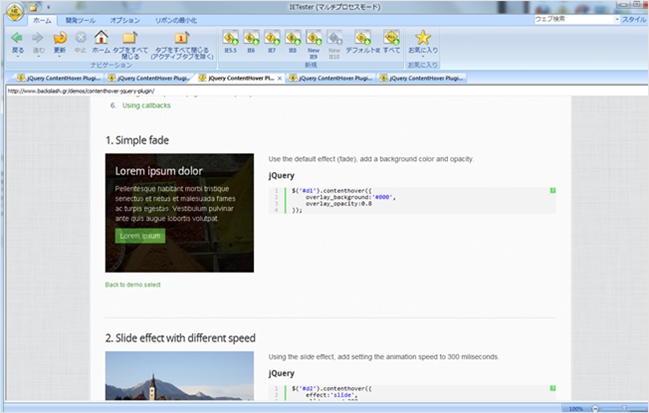
IEでも問題ないです。

簡単に実装出来ました。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script><script src="jquery.contenthover.js"></script> <script type="text/javascript">$('#d1').contenthover({ overlay_background:'#000',//オーバーレイの色 overlay_opacity:0.8 //透過処理});</script> |
本体とプラグイン読み込んでオプション設定します。
いろいろ細かく設定出来るみたいなのでリンク先でご確認下さい。
<img id="d1" src="1.jpg" width="300" height="240" /><div class="contenthover"> <h3>title</h3> <p>contents</p> <p><a href="#" class="mybutton">link</a></p></div> |
マークアップも単純。
これ系は以前はかなり見かけましたけど、最近めっきりでした。後発のプラグインはなにかと便利になっているので、こういうのもたまにはいいかもですねー。以下よりどうぞ。