この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
cssとHTMLタグのマークアップ
のみで実装出来るテクニック集
です。クロスブラウザ対応のみ
をcss-playから探したので、
ついでにご紹介します。
jsが使えない環境でデザインする機会があったのでメモがてらエントリー。css-playを中心に、あとはググったりSBMで探したり。マークアップはリンク先をご確認下さい。css-playはソースを。
シンプルなドロップダウンメニュー

シンプルなドロップダウンメニューです。マルチレベルのメニューも可能。
demo
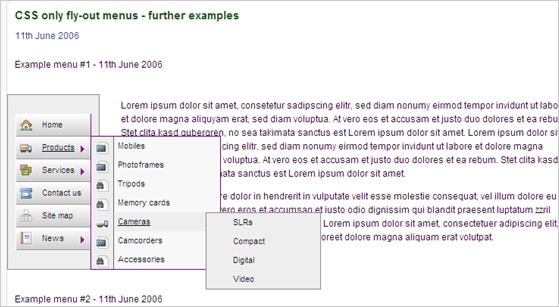
縦並びのフライアウトメニュー

横に出るフライアウトタイプ。画像を使用しています。
demo
クロスブラウザ対応のグラデーション

webkit系でもmozでもIEでもcssのみでグラデーションを実装。
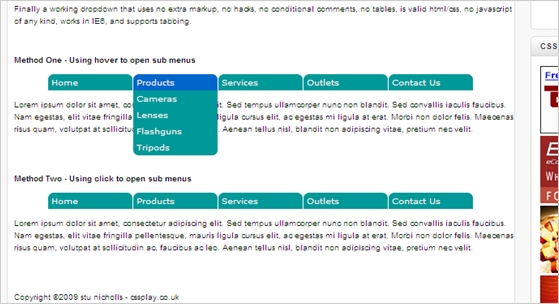
ハック、テーブルも使用しないドロップダウンメニュー

シンプルなドロップダウンメニュー。cssハックも不使用です。
demo
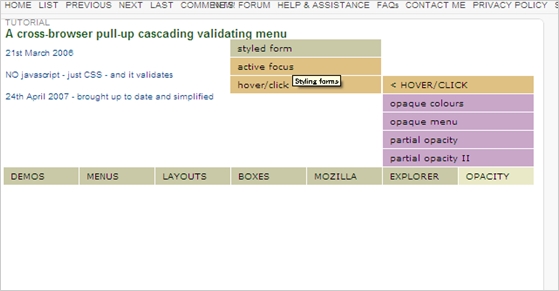
プルアップするcssメニュー

上に出るcssメニューです。デモでは2階層まで実装。半透明にして画像の上に置く、とかに使えそう。
demo
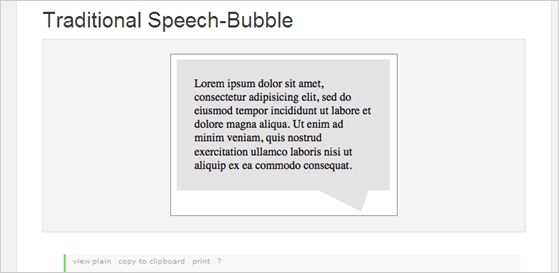
cssのみで吹き出し

これはcss-playでは無いのですが当サイトでも使用しているお気に入りのテクニックです。cssのみで吹き出しを表現。IE6ももちろんOKです。
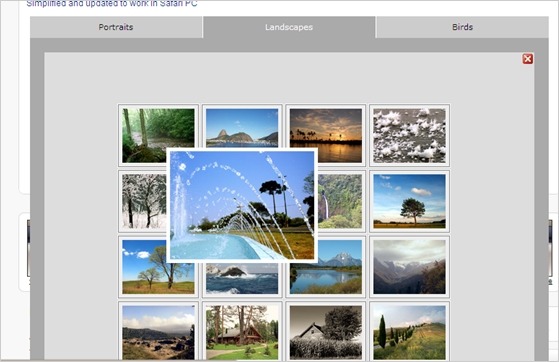
タブ分け+拡大も実装したcssオンリーのギャラリー

これ凄いです。タブでギャラリーを分け、しかもマウスオーバーで拡大。デモをDL出来ます。これでjs使ってないのは凄いですね。2種あります。
demo.1
demo.2
シンプルな縦並びのフライアウトメニュー

こちらもシンプルな複数階層メニュー。縦並びバージョンです。
demo
cssオンリーでIEでもドロップシャドウ

ちょっと驚きでした。IEでもcssオンリーでドロップシャドウを実現。基本はcss3で、IEは条件分岐→背景をずらしてfilterでぼかしているようです。条件分岐が嫌だ、というかたはこちらの方法を。
demo
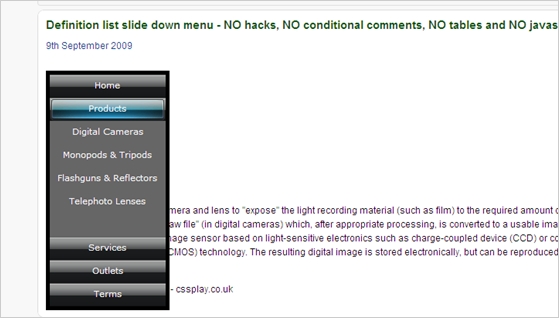
ラインごと降りてくるドロップラインメニュー

条件分岐で実装するドロップラインメニュー。これかっこいいですよね。
dmeo
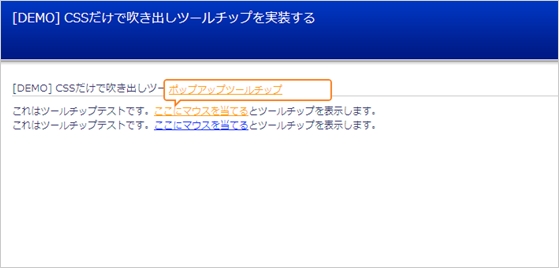
画像を一切使わずにCSSだけで吹き出しツールチップを実装する

デモではcss3のアニメーションも使用されているのでクロスブラウザというと御幣ありますが、IEでもツールチップそのものは実装出来ています。デモをIEで見るとborderが入ってしまっていますが、工夫すればいけそうです。
画像を一切使わずにCSSだけで吹き出しツールチップを実装する
スライドするメニューバー

当然jsのようなアニメーションはありませんが、マウスオーバーで下に子メニューがスライド表示されます。
demo
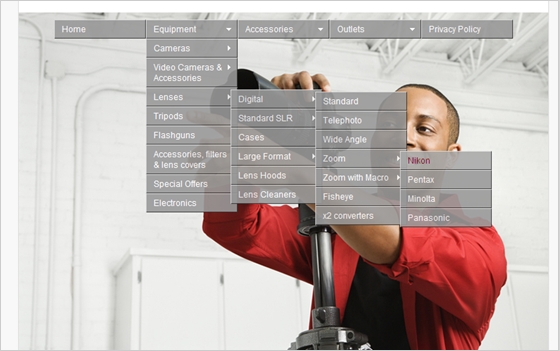
ハック、テーブル無しで実装、マルチレベルの透過メニュー

これ凄いですねー。デモでは5層まで実装しています。
demo
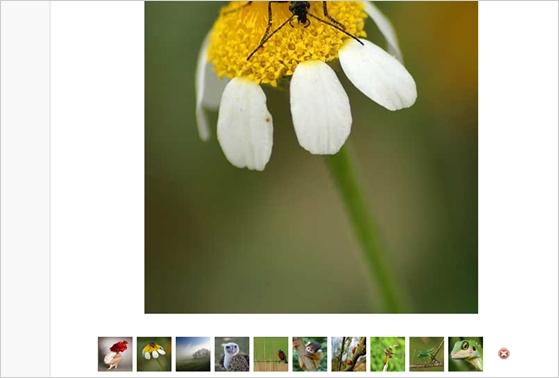
ハック、フレーム不使用でサムネイルをクリックすると拡大画像が切り替わるギャラリー

よくあるギャラリーをcss+HTMLのみで。サムネをクリックすると画像が切り替わります。
demo
previous/nextタイプのcssギャラリー

前へ/後ろへタイプのギャラリーをcssで。
demo
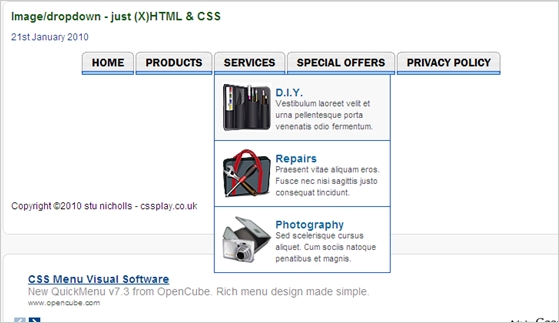
サムネイル付きのドロップダウンメニュー

これは需要もあるのでは。サムネ付きで降りてくるドロップダウンメニューです。
demo
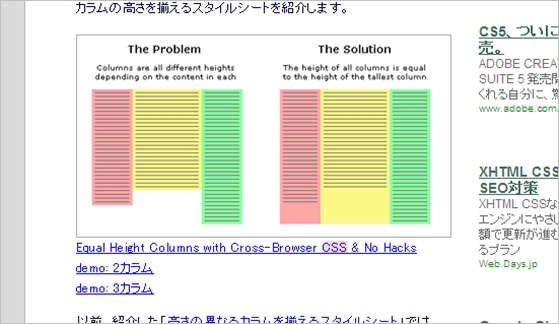
高さの異なるカラムを揃える

たとえば3カラムでそれぞれ高さが違ってもしっかり揃える方法です。
以上、jsが使えない環境でもデザインの幅を広げる為のクロスブラウザ対応cssテクニック集でした。
