この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
たまに使うので自分用にメモします。
css3のtext-shadow等を使用した
テキスト装飾のサンプルコードの
備忘録です。工夫すればいろいろ
と作れるんでしょうけど、とりあえず
よく使うものをピックアップします。
自分用のコピペ用サンプルです。用途は限られますけど、iPhone用サイトなどでも使えるので覚えておいて損は無いかなと思います。テキストだけだと管理が楽でいいですよね。
CSS3 text-shadow sample
いろいろ。フォントはGoogle font APIを使用しています。付けてるネーミングは無いと不自然だから付けた的なものですので気にしないで下さい。
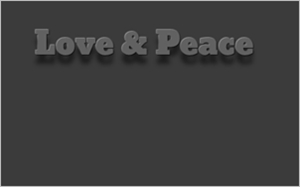
Default
Love & Peace
color: #616161 ; font-family: 'Bevan', serif; font-size: 50px ; background: #3b3b3b ;
Drop Shadow
Love & Peace
.dropshadow{
text-shadow: 1px 1px 5px rgba(0, 0, 0, 0.5);
}
Letter Press
Love & Peace
text-shadow: -1px -1px 1px rgba(0, 0, 0, 0.4), 1px 1px 1px rgba(255, 255, 255, 0.5);
Emboss
Love & Peace
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.6), -1px -1px 1px rgba(255, 255, 255, 0.5);
Double Shadow
Love & Peace
text-shadow: 2px 2px 0px #939393, 4px 4px 0px #1c1c1c;
Outline
Love & Peace
color: #3b3b3b; text-shadow: -1px -1px 0px #5c5c5c, 1px -1px 0px #5c5c5c, 1px 1px 0px #5c5c5c, -1px 1px 0px #5c5c5c;
Block
Love & Peace
text-shadow: -1px 0px #2f2f2f, 0px -1px #2f2f2f, 1px -2px #2f2f2f, 2px -3px #2f2f2f, 3px -4px #2f2f2f, 4px -5px #2f2f2f, 5px -6px #2f2f2f, 0px 1px #2f2f2f, 1px 0px #2f2f2f, 2px -1px #2f2f2f, 3px -2px #2f2f2f, 4px -3px #2f2f2f, 5px -4px #2f2f2f, 6px -5px #2f2f2f;
Glowing
Love & Peace
text-shadow: 0 0 25px #edf8ff, 0 0 20px #edf8ff, 0 0 0.40px #edf8ff;
Soft Emboss
Love & Peace
color: rgba(0,0,0,0.6); text-shadow: 2px 8px 6px rgba(0,0,0,0.2), 0px -5px 35px rgba(255,255,255,0.3);
Floating
Love & Peace
text-shadow: 0 15px 10px rgba(0,0,0,0.5);
Blot
Love & Peace
text-shadow: 4px 4px 1px rgba(0, 0, 0, 0.5), -4px 4px 1px rgba(0, 0, 0, 0.6), 4px -4px 1px rgba(0, 0, 0, 0.6), -4px -4px 1px rgba(0, 0, 0, 0.5);
Fade
Love & Peace
color: rgba(0,0,0,0); text-shadow: 2px 8px 6px rgba(0,0,0,0.9), 0px -5px 35px rgba(255,255,255,0.3);
3D Text
Love & Peace
text-shadow: 0 1px 0 #222, 0 2px 0 #5e5e5e, 0 3px 0 #111, 0 4px 0 #5e5e5e, 0 5px 0 #000, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
Back Light
Love & Peace
color: rgba(59, 59, 59, 1); text-shadow: -1px -1px 0px #5c5c5c, 1px -1px 0px #5c5c5c, 1px 1px 0px #5c5c5c, -1px 1px 0px #5c5c5c, 0px 0px 25px rgba(97, 97, 97, 0.7), 0px 0px 20px rgba(97, 97, 97, 0.7);
Retro
Love & Peace
text-shadow: 2px 2px 0px #3b3b3b, 3px 3px 0px #616161;
Blur
Love & Peace
color: rgba(97, 97, 97, 0.1); text-shadow: 0px 0px 15px rgba(97, 97, 97, 0.5), 0px 0px 10px rgba(97, 97, 97, 0.5);
Emboss & Floating
Love & Peace
text-shadow: 0 15px 10px rgba(0,0,0,0.5), 1px 1px 1px rgba(0, 0, 0, 0.6), -1px -1px 1px rgba(255, 255, 255, 0.5);
Outline & Drop Shadow
Love & Peace
color: #3b3b3b; text-shadow: -1px -1px 0px #5c5c5c, 1px -1px 0px #5c5c5c, 1px 1px 0px #5c5c5c, -1px 1px 0px #5c5c5c, 1px 2px 3px rgba(0, 0, 0, 0.6);
Outline & Block
Love & Peace
color: #3b3b3b; text-shadow: -1px -1px 0px #5c5c5c, 1px -1px 0px #5c5c5c, 1px 1px 0px #5c5c5c, -1px 1px 0px #5c5c5c, -1px 0px #2f2f2f, 0px -1px #2f2f2f, 1px -2px #2f2f2f, 2px -3px #2f2f2f, 3px -4px #2f2f2f, 4px -5px #2f2f2f, 5px -6px #2f2f2f, 0px 1px #2f2f2f, 1px 0px #2f2f2f, 2px -1px #2f2f2f, 3px -2px #2f2f2f, 4px -3px #2f2f2f, 5px -4px #2f2f2f, 6px -5px #2f2f2f, 7px -6px #2f2f2f, 8px -7px #2f2f2f;
いくつかに該当するけど隠しテキスト扱いされないのかなこれ。
以上メモ書きでした。カラーコードは便宜変更してください。多くは以下を参考にしています。
CSS文字装飾のバリエーション(12パターン) – jsdo.it
12 Fun CSS Text Shadows You Can Copy and Paste
蛇足
ちょっと遊び。
Fade transition
Love & Peace
.transition{
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.fadeanime:hover{
color: rgba(0,0,0,0);
text-shadow:
2px 8px 6px rgba(0,0,0,0.9),
0px -5px 35px rgba(255,255,255,0.3);
}
3D Text transition
Love & Peace
.transition{
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.dtexanime:hover{
text-shadow:
0 1px 0 #222,
0 2px 0 #5e5e5e,
0 3px 0 #111,
0 4px 0 #5e5e5e,
0 5px 0 #000,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Outline & Drop Shadow transition
Love & Peace
.transition{
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.out-shadowanime:hover{
color: #3b3b3b;
text-shadow:
-1px -1px 0px #5c5c5c,
1px -1px 0px #5c5c5c,
1px 1px 0px #5c5c5c,
-1px 1px 0px #5c5c5c,
1px 2px 3px rgba(0, 0, 0, 0.6);
}
Emboss & Floating transition
Love & Peace
.transition p{
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.emb-floanime{
position: relative;
}
.emb-floanime p:hover{
text-shadow: 0 15px 10px rgba(0,0,0,0.5),
1px 1px 1px rgba(0, 0, 0, 0.6),
-1px -1px 1px rgba(255, 255, 255, 0.5);
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
Cloud
Love & Peace
color:rgba(31, 31, 31, 0); -webkit-transform:scale(0.75) skewY(-10deg); -moz-transform:scale(0.75) skewY(-10deg); text-shadow: 10px 20px 12px rgba(255, 255, 255, 0.7), 10px 40px 30px rgba(0, 0, 0, 1);
動かないブラウザありますです。実用性無いほうが逆に楽しいですw