この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
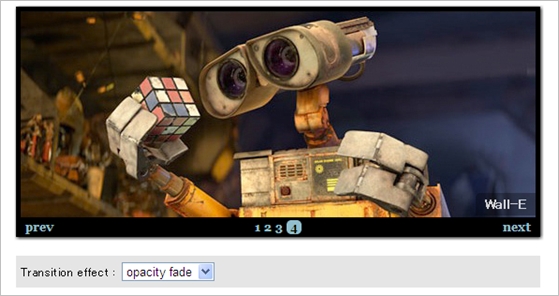
css3とjQueryを使ったギャラリーの
サンプルです。css3のtransitionを
使ってキャプションをクロスさせなが
ら、切り替えています。transitionは
IEが対応していないので参考という
感じで。
という訳でサンプルです。
css3 transition slider

Chromeで見ると凄くスムーズにクロススライドしてました。css3、いろいろと使いたいんですけどやはりIEが対応しないとですね・・ライブラリでドロップシャドウや角丸は対応できますけど。。
画像の切り替わり時に-moz-transition-duration: 1.5s;という設定で画像の表示時にキャプションをスライドさせて、キャプションがクロスするようにしてるみたいです。
デモは以下より。プラグインコードはサイトのソース下部にあります。
css3 transition slide
