この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
CSS3でこんなクオリティのボタンが作れる!
みたいな記事をよく見かけると思うんですが、
そういったものだけを集めたデザインギャラ
リーがありましたのでシェア。CSSの勉強に
如何でしょう。さもPhotoshopで作ったかの
ようなエレメントが豊富にあります。
タイトルよく分からんですねw CSS3のグラデーションやbox-shadowなどを駆使して、今まではPhotoshopで作成していたかのようなクオリティのボタンなどを作った!みたいな記事を多々見かけてきたかと思いますが、そういったものだけを集めたデザインギャラリーです。
CSSDeck

一見よくあるパーツデザインギャラリーや、dribbbleっぽい感じですが、これらのボタン等は全てcssで作成されています。それだけでなく、ソースも公開されていますので結構重宝しそうなサイトですね。

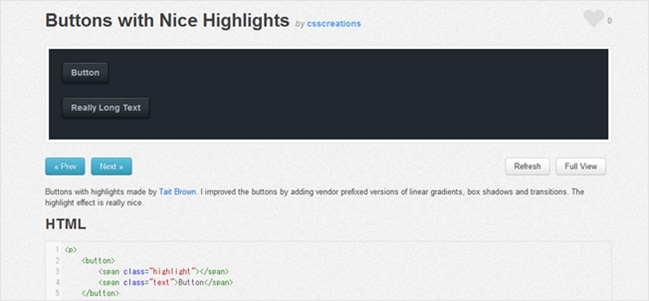
こんな立体感のあるボタンとか。

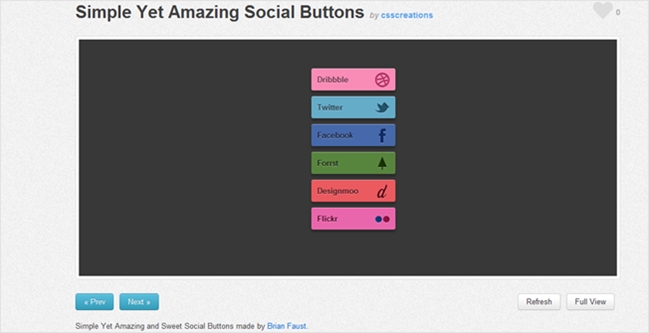
こんなソーシャルボタンとか。

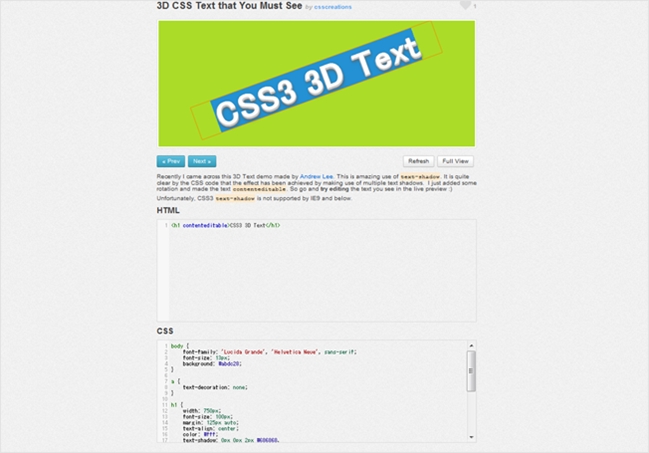
ソースも公開されています。
まだ出来たばかりのようで、数はそう多くありませんが、なかなか良い感じです。以下よりどうぞ。