この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
面白そうなアイデアが生まれそうな気がして
なんとなくメモ。よくあるページめくりの
エフェクトを実装するjQueryプラグインで、
iPadやiPhoneにも対応しているので個人的
にはむしろ、タッチデバイス向けに使いたい
という気もしています。Android等でも使え
るそうですよ。
フリック対応ならiPad用って考えてもいいかも、とか思いました。シンプルでマークアップもかなり楽です。
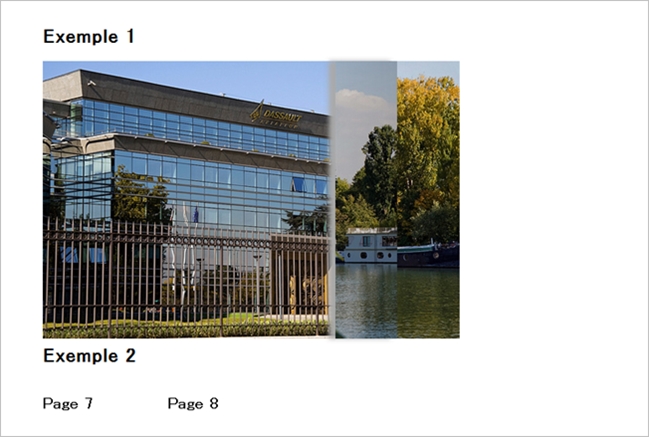
FlipPage

ちょっと分かりにくいですけどめくれてるんです。divで囲った要素ごとにめくるので画像だけでなく、テキストでも何でも出来るのが素敵。
実機でテストしましたが、確かにフリックでめくることが可能でした。が、ネイティブアプリのような軽快な動きは期待しないほうがいいですかね。スパイス的な役割として使いたいところです。それか、誰か改良して!
一応マウスでも操作できるのでお試し下さい。Result押せばデモを確認出来ます。
div要素をページいっぱいにするだけで、簡単な擬似電子書籍の出来上がりですね。スライダーと併用すればポートフォリオとかにも使えそう。
コード
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js'></script>
<script src="jquery.flippage.js"></script>
<script>
(function($){
$(document).ready(function(){
$('.exemples:eq(0)').flippage({
width: 500,
height: 333
});
});
})(jQuery);
</script>
本体とプラグイン読み込んで設定。
マークアップ
<div class="exemples"> <div><img src="img/img1.jpg" style="margin-left: 0px;" /></div> <div><img src="img/img1.jpg" style="margin-left: -250px;" /></div> <div><img src="img/img2.jpg" style="margin-left: 0px;" /></div> <div><img src="img/img2.jpg" style="margin-left: -250px;" /></div> <div><img src="img/img3.jpg" style="margin-left: 0px;" /></div> </div>
div要素ごとにめくる感じです。divには高さと幅を指定します。
<div class="exemples">
<div><h3>Page 1</h3></div>
<div><h3>Page 2</h3> <a href="#" onclick="alert('Pages are clickable !'); return false;">Test me</a></div>
<div><h3>Page 3</h3></div>
<div><h3>Page 4</h3></div>
</div>
なのでこのようにテキストコンテンツでもOK。
これはこれで面白いかなって思いました。ライセンスはLGPL v3となっています。フランス語で正直さっぱり分かりませんが、ドキュメントやスクリプトは以下よりどうぞ。


