昔のWebサイトで、マウスを追従する
画像(アイコン)をよく見かけたと思う
んですが、それをメニューにしてしまお
う、という発想。遊び心のあるサイトに
したい、という方は如何でしょうか。使
い方次第ではユーザーに不快な思い
をさせそうですが・・
個人的には微妙かなと思ったんですが、ユニークだったのと、やり方次第ではユーザビリティになるかな?と思ったので一応メモします。
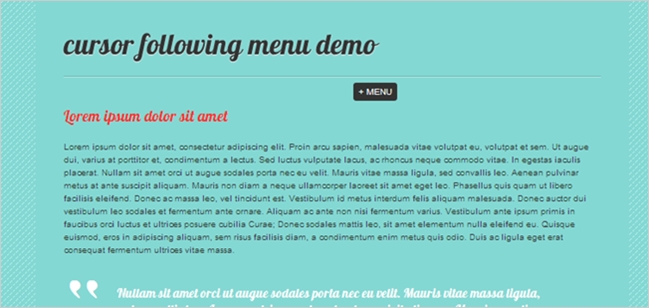
あなたのマウスの動きをナビゲーションメニューがストーキングします。
CURSOR FOLLOWING MENU

発想は面白いですねw作成者さんも「おしつけがましいと思われないように工夫した」と仰っていますが、個人的には苦手かな・・

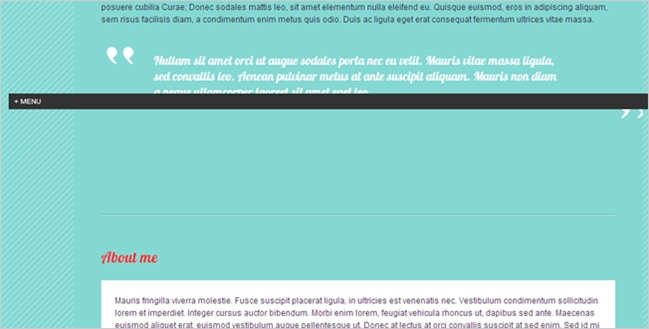
マウスにボタンが追従し、マウスオーバーでその場でドロップダウンします。ユーザビリティなのか自己満足なのか判断が分かれそうですね・・・日本と海外でも反応は違うでしょうしね。

「上へ戻る」付き。スムーズにスクロールします。

IE6だとcssの関係で表示が崩れていましたが、jsの動作そのものは大丈夫っぽい。
動作にはjquery.easing.jsも必要です。キャンペーンサイトなんかに使う機会があるかな・・殆ど無いでしょうけどw発想はユニークなので勉強になりました。デモとDLは以下より。
