この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
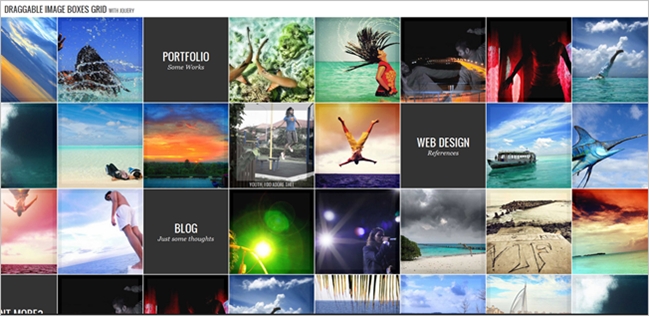
画面いっぱいに広がったグリッドレイアウト
のイメージギャラリーをドラッグで動かす
事ができるコンテンツをjQueryで実装する
為のチュートリアルです。かなり良く出来
てます。iPhoneでも一応可能でしたので
工夫すればスマートフォンにも使えるかも。
Codropsのチュートリアルが相変わらず素敵なのでメモがてら。画面全体に広がったグリッドレイアウトのイメージギャラリーを丸ごとドラッグで動かせるようにする、というチュートリアル。
Draggable Image Boxes Grid

画面全体にギャラリーが広がり、全体をドラッグで動かせます。これは、Stephen HamiltonのWebサイトをオマージュしたもの。Stephen HamiltonはFlashですが、同じようなUIをjQueryで作ろう、という趣旨みたいです。ドラッグにはjQuery.kineticを使用しています。

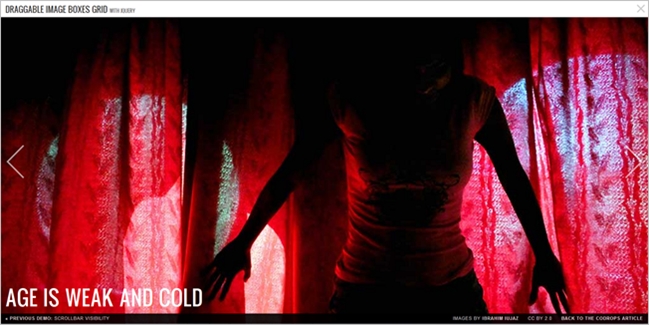
サムネイルをクリックするとアニメーションしながら画面いっぱいに画像が拡大します。
コード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="jquery.tmpl.min.js"></script> <script type="text/javascript" src="jquery.kinetic.js"></script> <script type="text/javascript" src="jquery.easing.1.3.js"></script>
本体とドラッグ用のプラグインファイル、easingプラグインを読み込みます。
実装にはテンプレートタグが使われています。
<script id="previewTmpl" type="text/x-jquery-tmpl">
<div id="ib-img-preview" class="ib-preview">
<img src="${src}" alt="" class="ib-preview-img"/>
<span class="ib-preview-descr" style="display:none;">${description}</span>
<div class="ib-nav" style="display:none;">
<span class="ib-nav-prev">Previous</span>
<span class="ib-nav-next">Next</span>
</div>
<span class="ib-close" style="display:none;">Close Preview</span>
<div class="ib-loading-large" style="display:none;">Loading...</div>
</div>
</script>
<script id="contentTmpl" type="text/x-jquery-tmpl">
<div id="ib-content-preview" class="ib-content-preview">
<div class="ib-teaser" style="display:none;">{{html teaser}}</div>
<div class="ib-content-full" style="display:none;">{{html content}}</div>
<span class="ib-close" style="display:none;">Close Preview</span>
</div>
</script>
あとはjsコードを書いていくんですが、ちょっと長いのでリンク先でご確認ください。休日ですし、ゆっくりご覧になってはいかがでしょう。
順を追って解説してくれていますので頭に入りやすいかと思います。