この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
よく見かけるフィードバック用のコンタクトフォームを実装するスクリプトのご紹介です。外部サービスだと使い勝手がアレなのでこうして独自で設置できるといいですね。
Webアプリ等で見かけるフィードバック送信用のコンタクトフォームを設置できる、というスクリプトです。
Feedback Me

こんなやつ。クリックするとスライドインしてくる様になっています。
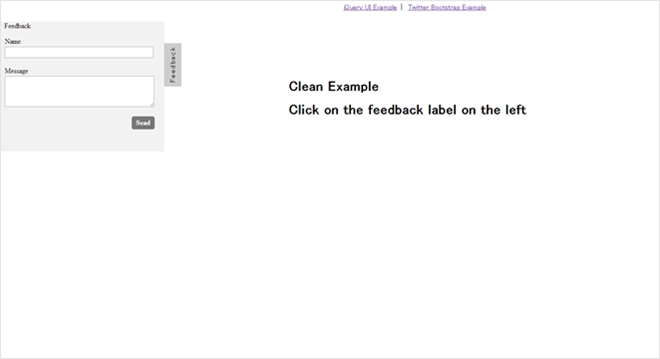
以下サンプルです。
コード
<link href="css/jquery.feedback_me.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script> <script type="text/javascript" src="js/jquery.feedback_me.js"></script>
本体とCSSとプラグインを読み込みます。jQueryUIを使う場合はUIも読み込んでください。
$(document).ready(function(){
fm_options = {
trigger_label : "ご意見下さい!",
close_on_click_outisde: true,
jQueryUI : true,
feedback_url : "send_feedback"
};
fm.init(fm_options);
});
オプションでセッティングします。設置場所は既存CSSを変更で行うみたいですね。
とはいえ時間無くて全然触ってませんので、その程度の記事になります。動作やセキュリティチェック等はご自身でお願いします。ライセンスはMITです。