この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか便利かもと思ったのでメモ。よくある、
フォントサイズを変更できるやつなんですけど、
設定が凄く楽で軽量なjQueryプラグインです。
導入も楽なので積極的にうまく入れて行きたい
ですねー。正直使ってもらえるか分からない
ものですけど、あれば誰かに役に立つかも
知れませんし。
軽量でシンプルなフォントサイザーです。クロスブラウザで動作してくれて細かい設定も簡単に出来ます。ライセンスはMITとGPLのデュアルライセンスとなっています。
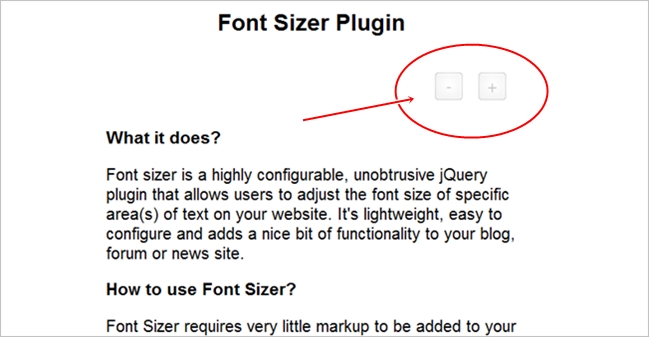
Font sizer

これこれ。よく見かけますよね。多くの場合は小、中、大となっていますが、これはもっと細かい設定を簡単に行えます。ボタンは若干分かりにくいのでその辺は工夫してみてください。
設定を変える
プラグイン(jquery.fontSizer.js)を開いて20行目あたりの変数定義の部分です。
var defaults = {
maxSize: 30,
minSize: 5,
increment: 5,
baseSize: parseInt($('body').css('font-size')),
controlWrapID: 'control-wrap',
controls: true,
autoClass: true,
textContainerClass: 'fs-text',
elements: 'h1, h2, h3, h4, p, a, ul',
controlPlusID: 'fs-plus',
controlMinusID: 'fs-minus'
};
だいたい分かると思いますけど
- maxSizeが一番大きいフォントサイズ
- minSizeは最小サイズ
- incrementは、一回のクリックでどれくらいサイズを変更するか、の単位。2なら2pxずつ拡大/縮小が出来るようになります。
- elementsで、適応場所を指定します。
- baseSizeでcssで指定したサイズを初期値に指定。
- controlWrapIDはボタンを配置するためのものです。
簡単ですねー、これは。
コード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.fontSizer.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('ul#controls a').fontSizer();
});
</script>
で、マークアップ
<div id="control-wrap"></div>
これで、中に指定したセレクタの’ul#controls aに該当するボタンが配置されます。
以下でデモとスクリプトのダウンロードが可能ですよ。jQueryを使っているサイトなら導入を一考したいところです。
Font sizer