この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
iPadやiPhoneなど、様々なデバイスにもレイアウトを最適化するレスポンシブWebデザイン対応で、タブやグリッド、フォームデザインなど、UIをリッチなデザインに変更可能なマルチフレームワーク・Foundationのご紹介。
ご紹介の前に、サーバー移転のお知らせです。
お知らせ
今月(10月)頭より、当サイトを置かせて頂いていたヘテムルさんからの退去勧告を受けてサーバーを移転する事になりました。
ヘテムルさんでは1日の転送量の目安が20GBなのですが、9月はほぼ毎日20GBを超えており、日によっては30GB、40GBまで転送していて、同じサーバーの他の方に大変ご迷惑をお掛けしてしまいました。この場をもって深くお詫び申し上げます・・・申し訳ありません。10月中に移転を、とのご警告を頂いて、先日から今日にかけて移転作業を行いました。
移転先ですが、ありがたい事にお声をかけて頂けて、VPSを借りさせて頂くことができました。こちらに関しては近々改めてご紹介させて頂きます。
まだ完全に浸透しておらず、表示が不安定のご環境もあるかと思いますが、まもなく安定する見込みです。今後ともどうぞ宜しくお願い致します。
では、今日の記事。レスポンシブWebデザインに対応したフレームワークです。
Foundation

いくつかの有用なjsライブラリを配布してくれているzurbさんのフレームワークです。Media QueriesでiPadやiPhonoなどの小さなモニターにもレイアウトを最適化可能で、ボタンやタブ、リッチなデザインのフォームなどのUIもセットになっています。
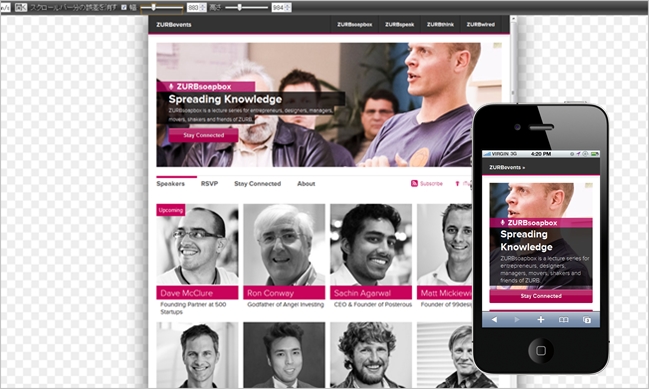
ケーススタディ・soapbox

ケーススタディとしてsoapboxやReelが紹介されていました。
リッチUI

グリッドやタブ、ボタン、リッチなデザインのフォームなどのUIも。
ほぼ空の状態

配布されてるフレームワークはほぼ空の状態です。UI等はサンプルコードがありますので参考にしてみてください。
CSSもフォーム、IE、モバイル用と分けられているので構築しやすいかなと思います。どちらかというとStarkerみたいなフレームワークですかね。使い慣れれば結構便利そうです。一回触ってみようかな。
