この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
いくつも似たようなのはあるのですが、
複数覚えておいて損は無いのでメモ
がてらご紹介・・・クロスブラウザ対応
を意識したHTML5+CSS3フレームワ
ーク・Gridlessです。装飾を施さない、
とてもシンプルなものになっています。
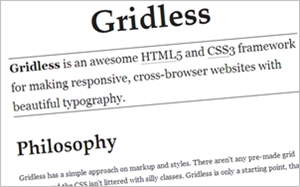
Gridlessは、美しいタイポグラフィをクロスブラウザで実現するためのフレームワークです。MediaQueryによって、スマフォにも対応しやすい雛形になっています。
ライセンスは一部のjs(Respond.jsとHTML5 shim)を除いてパブリックドメイン(著作権放棄)で配布されています。
Gridless

無駄な装飾がないので、1から作るプロジェクトのスターターキットとしても使えそうです。クロスブラウザ対応といっても、完璧ではなく、より差の無い実装となっています。

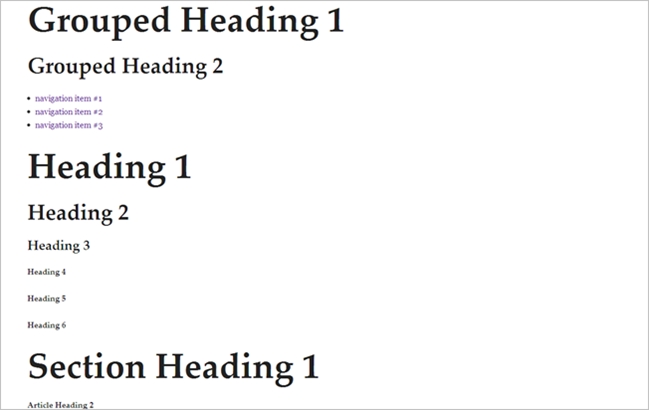
各テキストのエレメント。
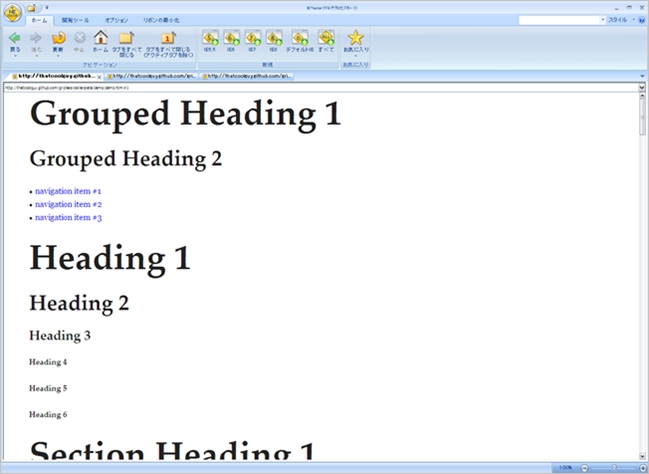
IE6や7にも対応

IETesterによるIE6の表示です。
タブレットやスマートフォンにも
無記入ではありますが、MediaQueryでスマフォ等にも対応できるような雛形になっています。
/* Wide mobile devices styles
---------------------------------------- */
@media only screen and (min-width: 480px) {
body {
}
}
/* Tablets/netbooks styles
---------------------------------------- */
@media only screen and (min-width: 768px) {
body {
}
}
/* Desktop devices styles
---------------------------------------- */
@media only screen and (min-width: 1024px) {
body {
}
}
コンテンツに応じてここにcssを入れればスマフォ対応可能ですね。また、IE8などでもMediiaQueryを使えるRespond.jsも導入されています。
著作権放棄
パブリックドメインライセンスのソフトウェア用のテンプレート、Unlicenseが同梱されています。

気兼ねなく使えますねー!有りがたく使わせていただきます。以下よりどうぞ。
Gridless