この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
画像内の任意の箇所に自由にホバーで
テキストを表示するツールチップを
配置出来るjQueryプラグイン・iPicture
のご紹介。この手のライブラリは、
実務でかなり有効的に使えますので
覚えて置いて損は無いのでは。
画像上にツールチップを配置出来るライブラリです。ECサイトや不動産、ホテル、アミューズメント施設などなど用途は沢山ありそうです。
iPicture

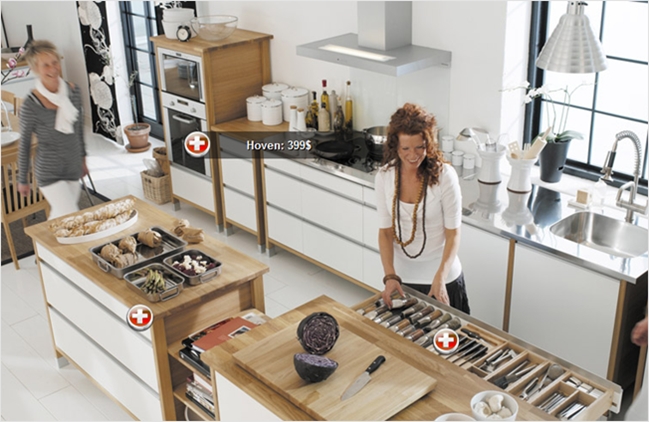
こういうやつ。画像の上にオブジェクトを配置してマウスホバーで情報が見られる。

ECサイトなんかでは、こうやって生活してる写真にしてあげることでユーザーはプロダクトを使用してるイメージをしやすくなりますので、訴求力アップに貢献できます。
コード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="jquery-ui-1.8.16.custom.min.js"></script> <script type="text/javascript" src="jQuery.iPicture.js"></script>
本体とプラグイン以外にjQueryUIも必要です。
jQuery(document).ready(function(){
$( "#iPicture" ).iPicture({
pictures: ["picture1","picture2"],
moreInfos:{
"picture1":[
{"id":"picture-id-1","descr":"表示させるテキスト","top":"307px","left":"367px"},
{"id":"picture-id-2","descr":"表示させるテキスト","top":"459px","left":"248px"}
});
こんな感じで場所と表示させるテキストを設定。
リンクも貼れる等、もう少し汎用的になると嬉しいんですけどね。個人的には若干物足りないので利用するときは自分でいじるかもです。ご利用は以下より。