この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
あまりに情報量が多くて混乱してきたので
自分用にまとめ。リファレンスとか、ちゃんと
実践で使えるツールを自分なりに厳選して
まとめておきます。どうも、あっちこっちで
あれが便利とかこれが便利だとか言われる
と訳が分からなくなるのでそろそろ絞らない
とですね。
というわけでお遊びではなく実践に役立ってる基本的なリファレンスとか助けてくれるツールのメモなので目新しいものはありません。完全に自分用のまとめです。個人的には基礎用のサイトと、実践向けのツールやライブラリだけあればいいという感じです。
尚、css3/html5に関する情報だけを求めている&特に情報取得に急いでないならdotHTML5というサイト1つで事足りるかと思います。
※W3Cは割愛でいいですよね
HTML5

チートシートとかリファレンスだけで基本的にはいい感じですかね・・
HTML5 タグリファレンス

マークアップもままならないほど慣れてないので基本的にここ頼りですが、自分用のチートシートを作成したほうが効率よさそうです。
HTML5 タグリファレンス
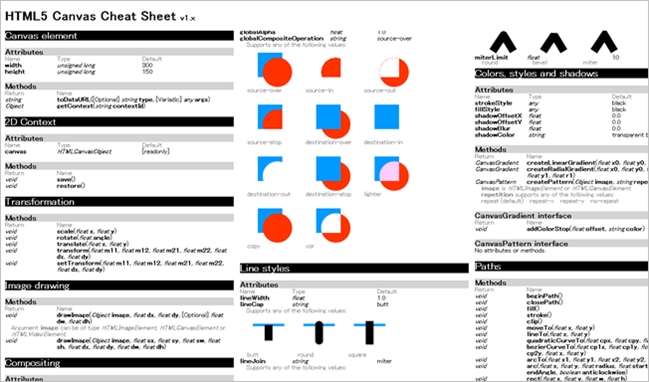
HTML5 Canvas Cheat Sheet

こちらはcanvasのチートシート。見やすいので助かります。HTMLで出来てるのでコピペできr
html5.js

IE9以下にもhtml5を適応させるライブラリです。基本的には必ず入れます。入れる際は以下のようにCDNを読みこめばOK牧場です。
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Initializr 2

雛形をサクッと作ってくれるWebサービスです。簡単なマークアップの際はこちらにお世話になる感じで。
HTML5 Boilerplate

こちらも雛形。css3とjsもセットで。モバイル版もあるんですよね・・
Outliner.js

sectionアウトラインを可視化するブックマークレットです。Webデザインレシピさんで紹介されていたHTML 5 Outlinerと併用すると良さそうですね。
HTML5 Validator Bookmarklet

バリデーションをサクッと行えるブックマークレット。
Modernizr

ブラウザの対応状況を解析するチェッカーです。なんだか面倒くさそうなんですが最近良く見かけます・・
jsdo.it

jsdo.itのhtml5タグです。かなりサンプル量が増えたのでありがたく参考にさせてもらいましょう。
jsdo.it – tag:html5
CSS3

メニューとかボタンジェネレーター的なものはあまり使わないのでここには1つも無いです。css3自体、まだ実践には使いにくいですしね・・あと、スマフォに関する情報を個人的には求めていますのでそんな感じです。
CSS3リファレンス

言わずもがな、リファレンス。
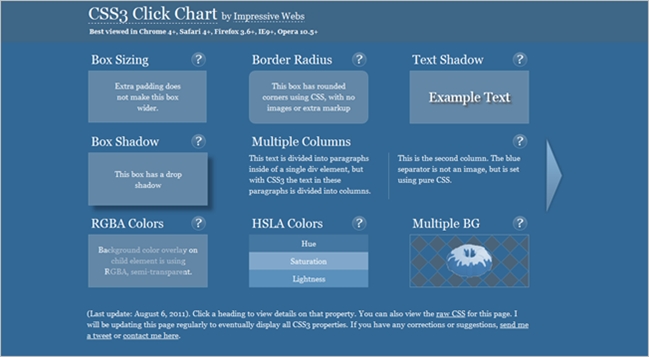
CSS3 Click Chart

サンプルが実装されてる便利なチートシート。クリックすればプロパティとか教えてくれる仕組み。便利ですなーこれは。もっと早く知りたかった。
uuAltCSS.js

非対応ブラウザでも使えるようにするライブラリ。selectivizrっていうのもあります。どうしてもって時は。
WebKit CSS3 Cheat Sheet

Sencha提供のWebkit用css3チート・・・iOS用ですかね。
WebKit CSS3 Cheat Sheet※PDFです
スマートフォン(iPhone, Android)のバグまとめ

経験者の語るバグ一覧。Androidもいろいろあるんですね・・・
一夜漬けでCSS3をマスターするために見ておくべきコードのまとめ

jsdo.itのサンプルまとめ。たすかりますー
一夜漬けでCSS3をマスターするために見ておくべきコードのまとめ
CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き

個人的にブームのMedia Queriesに関してよくまとめてくれています。しかし色々と詳しい方ですね・・・
CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
responsivepx

レスポンシブなWebデザインの設計でリアルタイプに確認できるありがたいツールを日本語にしてサーバーに置きました。
responsivepx
書籍
良かった奴とか良さそうなのとか。Amazonに飛びます。
HTML5&CSS3実践入門
 |
HTML5&CSS3実践入門 最新Web標準を使いこなす (The Pragmatic Programmers) ブライアンP.ホーガン,高橋 登史朗,株式会社 クイープ インプレスジャパン |
スマートフォンサイト制作入門
 |
iPhone+Android スマートフォンサイト制作入門 (WEB PROFESSIONAL) たにぐちまこと アスキー・メディアワークス |
入門 HTML5
 |
入門 HTML5 Mark Pilgrim,矢倉 眞隆(監訳),水原 文 オライリージャパン |
以上まとめでした。時間がたてば変わると思いますが今はこんな感じです。