この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ようやくHTML5に興味を持ち始めました。
サンプルを以前記事にして、凄いなーと
思っていましたが、なかなか時間がなく、
先延ばしに。で、ようやく頭に入れ始めま
した。なにするにも行動が遅くて困ります。
HTML5でも話題になっているCanvasを勉強し始めました。そんな中で、勉強の参考になりそうなサイトをブクマしたのでこれから学ぼう、とお考えの方とシェアしたいと思ってエントリー。
というわけで、基本的な情報がほとんどです。大量の情報を見ても混乱するのである程度絞っています。
html5.jp

リファレンスサイトです。リンク先はcanvasカテゴリに。ここからスタート、というか最後までたぶんお世話になりそう。
html5.jp
~HTML 5で導入されるcanvas要素の使い方~

同じく教科書的なサイト。ありがたい。まだ、ざっと読んだだけですが、すごく分かりやすかったです。
~HTML 5で導入されるcanvas要素の使い方~
HTML5事始め(2) ~Canvas~

簡単なサンプルです。まずはhello world的なものからやってみたいですね。コードが書いてあるので参考に。
HTML5事始め(2) ~Canvas~
HTML5先取り!CanvasならFlash不要で絵が描ける

こちらもサンプルコードがあります。IEへの対応のさせ方も掲載されてますよ。
そろそろ、HTML5

こちらもリファレンスサイトのコラム的なページで簡単なサンプルがあります。とにかく真似してみよう、という僕にはありがたい。
HTML5 Canvasのサンプル

ここ、凄いですよ。沢山のサンプルをDL出来ます。もっと評価されて欲しい。超オススメです。
HTML5 Canvasのサンプル
デザイナーのためのHTML5リソースまとめ

海外の情報のまとめエントリーです。いろいろ試したら次のステップとして参考にしたい。チートシートなんかもあります。
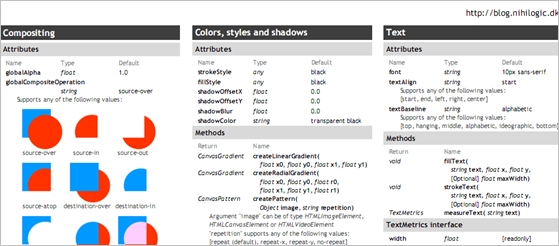
HTML5 Canvas Cheat Sheet

さっきのまとめ記事にあるチートシートもいいのですが、こっちもよさ気ですよ。英語ですが少し触ればだいたい分かるっぽい。
HTML5 Canvas Cheat Sheet
そのほかの情報
そのほかの情報です。備忘録的に。
- JavaScriptで図形を描くHTML要素「Canvas」の実例
- アドビ、FlashをHTML5のCanvasへ変換するプロトタイプ機能を明らかに。アニメーションも変換
- 動画:FlashをHTML5に自動変換するSmokescreen、iPadでも動作
- スライドや動画など、HTML5のサンプルいくつか
古い記事(2007年)ですが、既にGIGAZINEが話題に取り上げていました。凄いなぁ。
FlashとHTML5はよく対立的に扱われますが、共存できそうな期待の出来るエントリーがこちら。
これは結構感動モノでした。(大袈裟かもだけど・・)Flashの方が作るのに時間的コストが掛からないならこういう手も。
手前味噌。全てがCanvasではないですのでご注意を。
以上、HTML5のCanvasをこれから学ぼう、と言う方によさ気なサイトいろいろでした。まったり学んでいこうと思います。
