この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
あんまり使わないような使うようなセレクタ
の:nth-childですが、自分の頭が宜しくない
ようで、適応させたい箇所の計算で混乱しま
す・・面倒くさいと思っていたのでいいツール
ないかなと思ってたんですがシンプルでいい
のがあったので同じく計算嫌いな方向けに
シェアします。
E:nth-child(n)は、親要素のn番目の子要素であるE要素にスタイルを適応させます。とは理解しつつも、(2n+5)とかになってくるとなんか混乱するんですよね。なんで混乱するんだろw
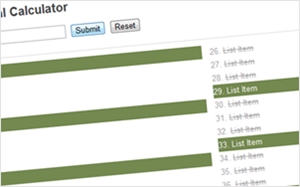
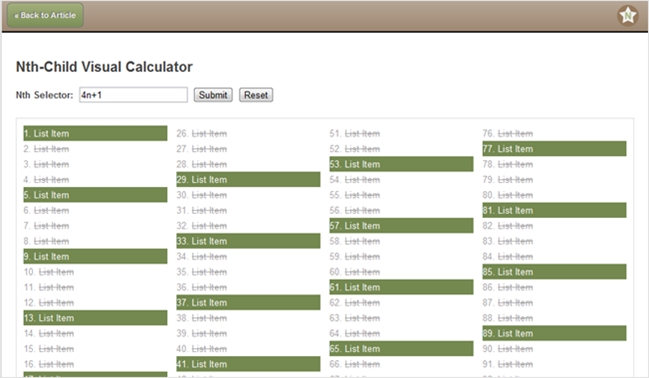
Nth-Child Visual Calculator

n+2とか3n+8とか入れるだけで適応される箇所を明示してくれる、ってだけのシンプルなものです。何度か使って計算の仕方をおさらいしました。使ってないとまた忘れそうですけどね・・

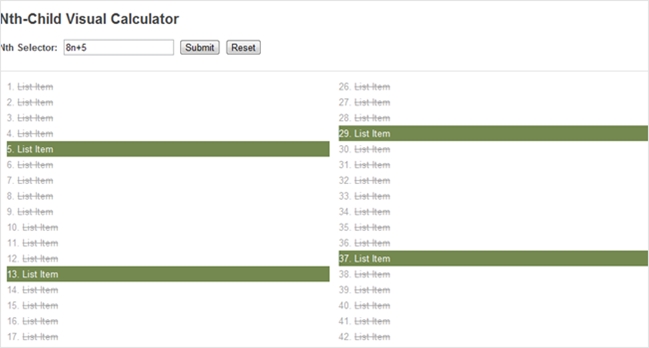
こうやって見てみると8n+5なら5個目スタートで8を足していけばいいだけ、って分かるんですけど。アホなものですみませんw
用途
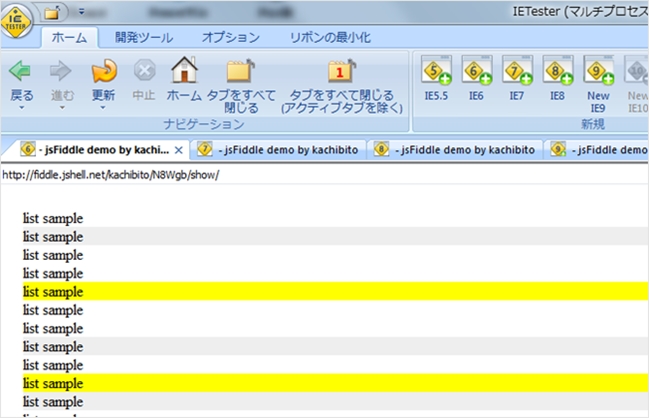
:nth-childって何に使うの?って感じですけど、ストライプを作るとか、サムネイルを交互に左右に持っていくとか、リストの上位3つにnewをつけるとか地味に便利なんです。
でもCSS3じゃないか、IEじゃ使えんと思われるかもですけど、jQueryでサポートしてくれているので一応IE6でも7でも実装出来ますのでクロスブラウザで使えるセレクタとして個人的には認識していますです。

$(‘li:nth-child(3n+2)’)とか書いてaddClass()で要素にclassを与えればcss3と同じ感覚で使えると思います。
まぁでもやっと理解しました(今更
計算機は以下です。