この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
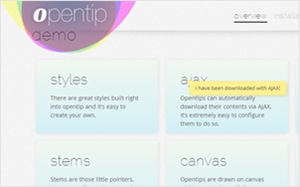
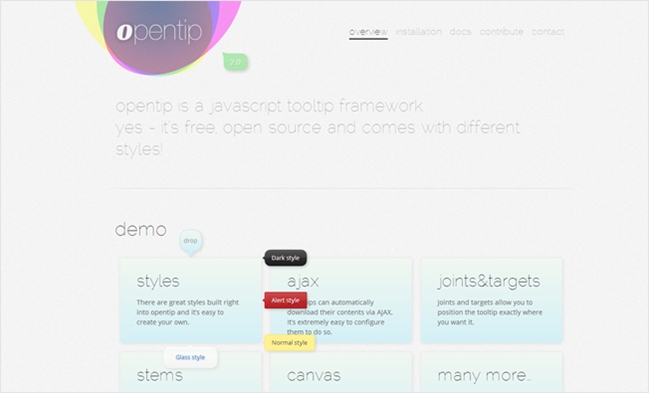
様々なスタイルでツールチップを実装する為のJavaScriptフレームワーク・opentipのご紹介です。噴出しの形状や表示場所、Ajax対応など、状況に応じて実装する事が出来ます。
ツールチップ実装用のJSライブラリです。様々なスタイルで実装可能です。
opentip

ツールチップのJSフレームワークです。OSSとして公開されています。

複数のツールチップを一括で出すことも可能です。
<div data-ot="Shown after 2 seconds" data-ot-delay="2"></div>
カスタムデータ属性でセッティングできるみたい。
new Opentip("#foobar", "Shown after 2 seconds", { delay: 2 });
上記のようにAPIを使用する方法でもOKとの事。
ライセンスはMITです。詳細は以下よりどうぞ。