この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
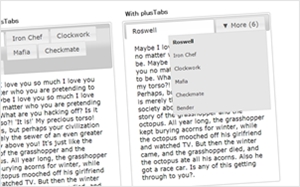
jQuery UIを使ったタブコンテンツ
でタブ数が多数有ってもレイアウト
を崩さないようにドロップダウン化
するスクリプトです。確かにちょっ
と問題だったのでありがたいです。
ドロップダウン+タブメニューという
感じ。
タブでコンテンツをその場で切り替える、という手法はかなり一般的になりました。ブログなどでもサイドカラムでよく見られますね。
ただ、そのタブ数が増えてしまうとボタンが収まりきらずにレイアウトを崩してしまうので複数用意したり、という事で対応している事がしばしばですが、そのタブ数が増えても一箇所に収められるようにしたのが今日のスクリプトです。前置き長いですね。
plusTabs
動作サンプルです。通常横並びになるタブがドロップダウン内に一纏めになっています。通常のタブはワンクリックで済むのに対してこれだともう一回クリックする必要があるので数が少ないと逆効果ですが、数を気にせず1箇所にこうして収められるのは割と便利な気がします。
なかなか応用が利きそう。jQuery UIを使用します。
コード
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script> <script type='text/javascript' src="plusTabs.js"></script>
コアとjQuery UIとスクリプトを読み込みます。
$("#foo").plusTabs({
className: "bar",//class名
seeMore: true, //このスクリプトを適応させるか否か
seeMoreText: "hoge",//ドロップダウンを表示させるタブに含めるテキスト
showCount: true,//タブ数の表示
expandIcon: "▼ ",//ドロップダウンに含めるアイコン(テキストでもいいけど)の表示
dropWidth: "66%",//幅
sizeTweak: 30
});
あとはセッティングすればいいだけ。
有りそうでなかったので覚えておきます。