この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
RWD対応のモーダルウィンドウを実装するスクリプト、Remodalのご紹介です。jQueryに依存しています。
RWDなWebサイトで使えるモーダルウィンドウ実装スクリプトです。
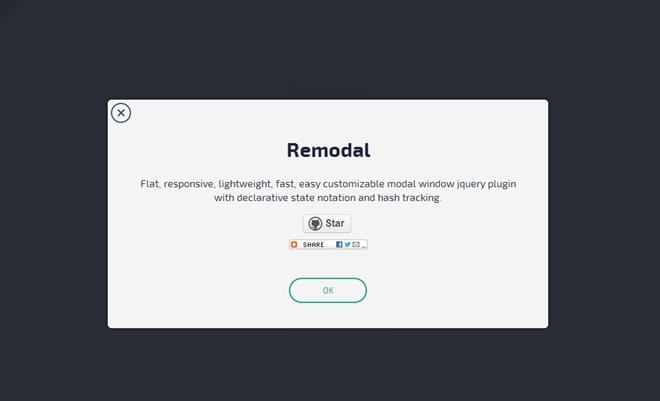
Remodal

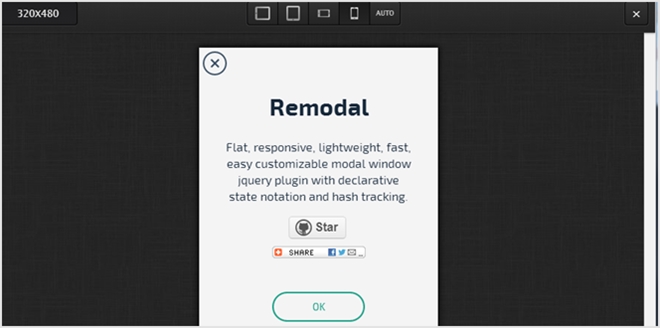
デバイスのモニタサイズに応じて適切なレイアウトを維持するモーダルウィンドウです。

スマフォの場合は全画面に表示されるのでフィンガーフレンドリーを考慮した設計と言えそうです。
<script src="http:////ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.remodal.min.js"></script>
本体とスクリプトを読み込みます。
<div class="remodal" data-remodal-id="modal"
data-remodal-options='{ "hashTracking": false }'>
<h1>foo</h1>
<p>
bar
</p>
<br>
<a class="remodal-cancel" href="#">Cancel</a>
<a class="remodal-confirm" href="#">OK</a>
</div>
オプションはカスタムデータ属性を使うみたいです。
詳しくはGithubをご覧下さい。軽量ですし、なかなか使いやすそうですね。ライセンスはMITとの事です。


