この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
黄金比を取り入れたグリッドレイアウト
のWebデザインを作る際のPhotoshopや
Fireworks用テンプレや、PSアクション
などがセットになったデザインキット・
The Golden Gridのご紹介。アクション
が便利そうでした。
黄金比を取り入れたグリッドレイアウト用のPSDやFw用テンプレとかアクションがセットになってるやつです。グリッドレイアウトは960グリッドシステムに準じているみたい。
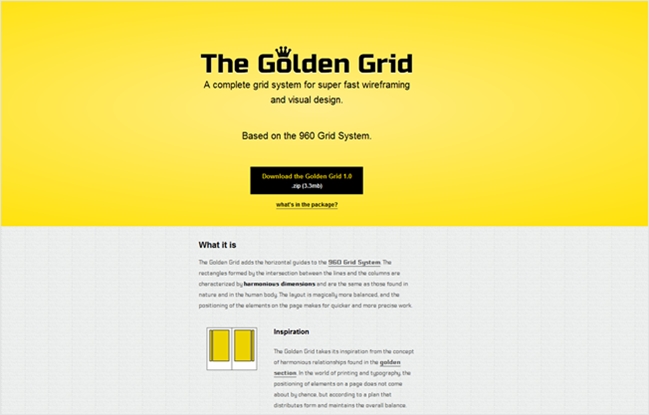
The Golden Grid

内容物は以下となっています。
- Photoshopアクション
- Photoshop用テンプレート
- Fireworks用テンプレート
- illustrator用テンプレート
- indesign用テンプレート
- omnigraffle用テンプレート
- pixelmator用テンプレート
- flash用テンプレート
上記にそれぞれ12カラム、16カラム、24カラムが用意されています。

↑ a:bが1.6180:1となっています。

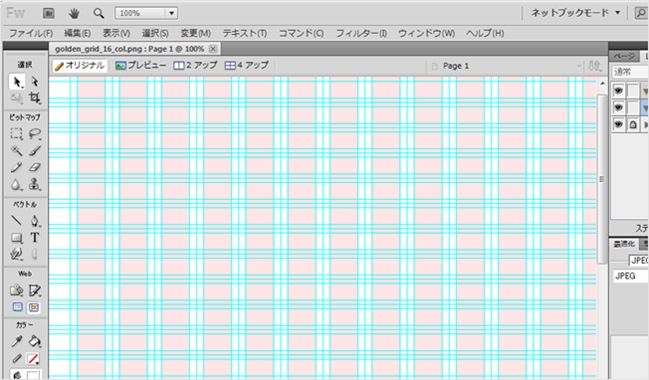
↑ アクションでサクッとガイドを引くことが出来ます。

↑ Fireworks用のキャプチャ。
ライセンスはCC BY-SA 3.0ですのでグリッドを利用してデザインするだけなら問題ありませんが、テンプレを含んだPSDファイルを納品する等の場合はクレジットが必要・・って事でいいのかな。ちょっとややこしいですけど、普通に考えたら黄金比に沿ってガイド引くことに著作権発生したら何も出来ませんね。