この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
もういくつも出回ってますので今更感
もありますが、個人的にはいくつあって
も困らないのでご紹介。レスポンシブ
Webデザイン設計用のシンプルなテンプ
レート・The Goldilocks Approachです。
殆ど何もない状態なので使いやすい。
いろいろと便利なフレームワ-クはありましたけど、結局フレームワーク自体を自分で作らないとならなくなってくるのでその候補としてメモ。
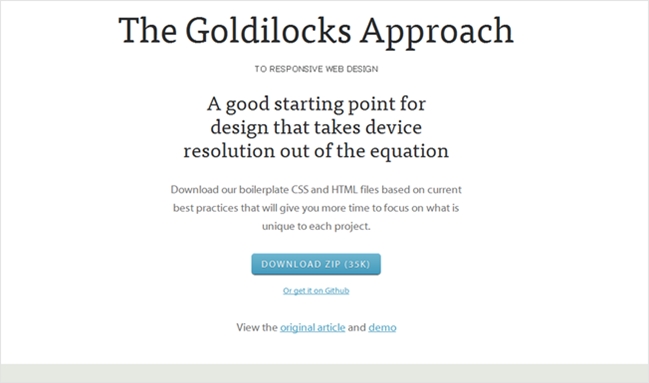
The Goldilocks Approach

シンプルなテンプレート。中身が無く、記述だけしていけばいい、みたいなやつです。IEに対応できるようにmodernizrが含まれています。

ケーススタディです。シンプルで1カラム。ちょっとしたプロダクトサイトなんかこういう感じですよね。
ブレークポイントも1つしか設定されてません。
@media screen and (min-width: 30em) and (max-width: 63.236em)
そのため、複数グリッドを使った複雑なレイアウトは自分で対応させる必要があります・・というか、それなら他の使いますよね。

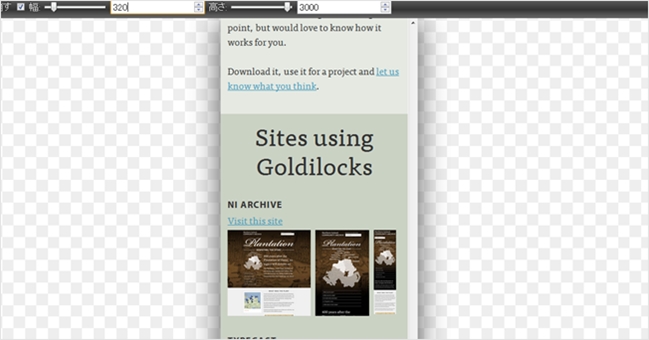
320pxです。画像なんかももちろん問題なし。
ただ、ライセンスの明記がないので一応聞かないと。このサイトで言ってるのを見ればなんとなく大丈夫そうですけど・・一応あとで確認しよ・・
ダウンロードは以下よりどぞ。