この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ブックマークやTwitterへの投稿、Facebook
のいいね!をしやすいようにボタンをサイト側
で設置するのはもはや当たり前のようになり
つつあります。僕も例外なく、昔から貼ってる
んですが、どんどん新しいのが出てきて、結構
面倒なので、よく見かけるAddThisを導入する
ことにしました。
AddThisは国内でもよく見かけるので認知度的にいいかなと思ったんですが、ドキュメント見てみたらそこそこカスタマイズ出来るようなのでちょっと導入前に軽く調べてみましたのでついでにメモします。
AddThis

いろいろな所で見かけてるかと思いますので説明はいらないですよね。世界中のソーシャルサイトをまとめてくれているサービスです。
多少ごちゃ付いてきたので遅ればせながらAddThisを導入してみようかなと思ったんですが、いろいろとカスタマイズ出来るようなので以下に調べた事をメモとして残しておきます。
初めに

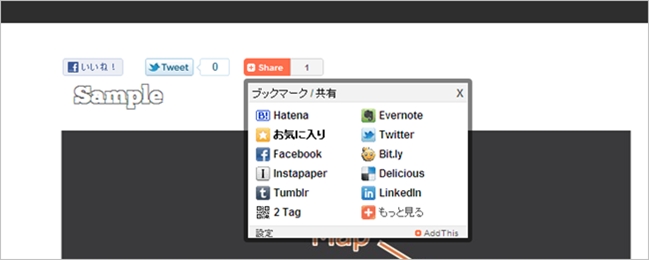
まずはじめに、これはカスタマイズとは関係ないんですが、AddThisで表示させたいブックマークサービスを自分で選んでおくと便利みたいです。
他のサイトのAddThisでも設定した同じ項目が出るので、国内だろうと海外だろうとAddThisが設置されていればそのページを好きなサービスでブックマークできるようになります。これはユーザー登録しなくても出来るみたいですので利用しておくと便利かなと思いました。
デフォルト

最初はこんな感じです。これだと面白く無いのでちょっとカスタマイズしていきます。
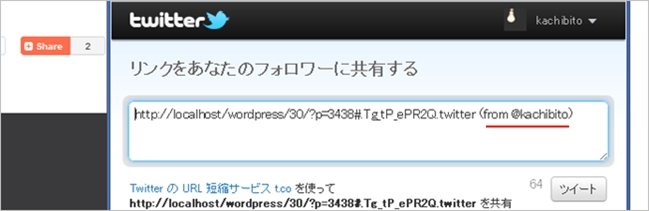
Twitterの@を自分のアカウントにする

AddThisのTwitterボタンはデフォルトでは@addthisになってしまっているのでこれを自分のアカウントに変更します。
<script type="text/javascript">
var addthis_config = {"data_track_clickback":true};
var addthis_share =
{
templates: {
twitter: '{{title}} {{url}} (from @kachibito)'
}
}
</script>
fromとか()とか便宜変更してください。
【追記】
<a class=”addthis_button_tweet” tw:via=”kachibito”></a>
も書かないとダメって教えてもらいました
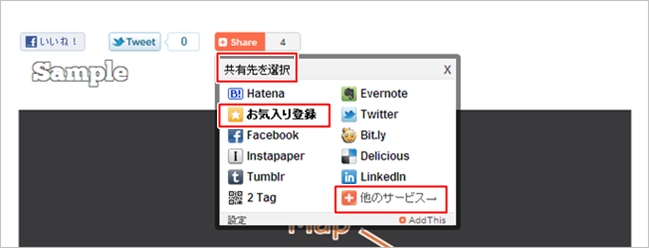
ボックス内のテキストを変える

AddThisを知らないユーザーにも少し分かりやすいように、テキストを変えてみます。
var addthis_localize = {
share_caption: "共有先を選択",
email_caption: "この記事のURLをメールする",
email: "メールを送る",
favorites: "お気入り登録",
more: "他のサービス→"
};
ブランド名を入れる

右上にサイト名を入れます。これはまぁなくてもいいかなとも思ったんですけど。
var addthis_config = {
"data_track_clickback":true,
ui_cobrand: "かちびと"
};
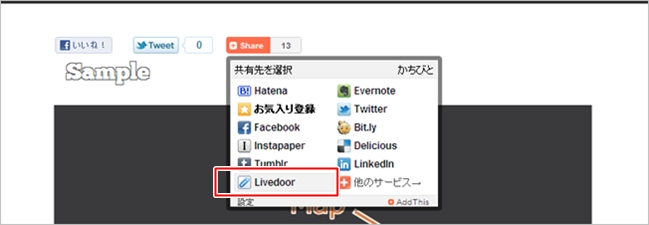
好きなサイトやアイコンを加える

Livedoorを加えてみました。addthis_config内に含める必要があるので、上記の「ブランド名を入れる」の続きとお考えください
var addthis_config = {
"data_track_clickback":true,
ui_cobrand: "かちびと",
services_custom: {
name: "Livedoor",
url: "http://clip.livedoor.com/redirect?link={{url}}",
icon: "http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif"}
};
nameが表示名、urlがブックマーク用のURLでアドレスは{{url}}と書いて渡します。タイトルも欲しい場合は{{title}}で渡します。iconはアイコンのパス。
Google+1ボタンの挿入とサイズ変更
最初にAddThisでボタン群を作るのですが、Google+1が含まれてないのでこれを含めます。
<div class="addthis_toolbox addthis_default_style "> <a class="addthis_button_facebook_like" fb:like:layout="button_count"></a> <a class="addthis_button_tweet"></a> <a class="addthis_button_google_plusone"></a> <a class="addthis_counter addthis_pill_style"></a> </div>
ただ、このままだと小さいボタンでバランスが悪いので以下のコードに変えて大きいサイズに変更します。
<a class="addthis_button_google_plusone" g:plusone:size="large"></a>
今回作ったAddThisのコード
今回はとりあえず下記のようなコードにしました。
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_google_plusone" g:plusone:size="large"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">
var addthis_config = {
"data_track_clickback":true,
ui_cobrand: "かちびと",
services_custom: {
name: "Livedoor",
url: "http://clip.livedoor.com/redirect?link={{url}}",
icon: "http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif"}
};
var addthis_share =
{
templates: {
twitter: '{{title}} {{url}} (via: @kachibito)'
}
}
var addthis_localize = {
share_caption: "共有先を選択",
email_caption: "この記事のURLをメールする",
email: "メールを送る",
favorites: "お気入り登録",
more: "他のサービス→"
};
</script>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-4e0a4ff30cf23bf7"></script>
デモは記事上部でご確認下さい。フォントカラーはなんかピンと来ないので後で変えるかな・・あと、日本語版のいいね!ボタンが幅に合わないようでめり込んじゃってます。
[note]以下は今回未導入だけど気になったTipsです。[/note]
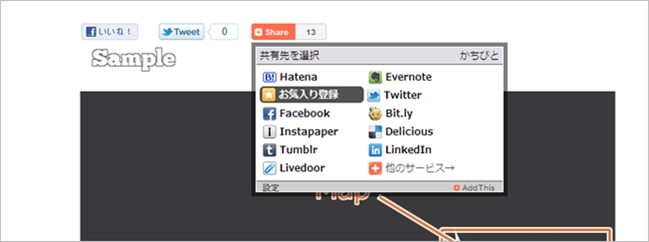
ボックス内のデザインをオリジナルにする

ちょっと面倒なのでテスト以外はやってないですけど、スタイルをリセット出来るのでcssを自分で書いてオリジナルデザインに出来ます。上図は、角丸をやめて、背景色やフォント、幅などを変更した例です。
var addthis_config = {
ui_use_css : false,
};
これで既存のcssがリセットされます。これもaddthis_config内に含めます。プロパティなどはFirebug等で確認するか、直接cssを見てみてください。AddThisで使っているcssはこちら(※別窓)になります。
参考:Optimizing AddThis Performance
ただし、box内のヘッダのみでしたらcssをリセットせずとも、簡単なコードのみで変更可能です。
var addthis_config = {
ui_header_color: "#ffffff",
ui_header_background: "#000000"
}
ボタンのデザインのカスタマイズ

好きなボタンデザインにすることが出来ます。素材はPSDやAIで配布されていますよ。
<a class="addthis_button" href="http://www.addthis.com/bookmark.php">
<img src="カスタマイズした画像のパス"
width="16" height="16" border="0" alt="Share" /></a>
素材は以下のリンク先の下部からダウンロードできます。
参考:Custom Buttons
Googleアナリティクス
トラッキング出来るみたいです。
<script type="text/javascript">
var addthis_config = {
data_ga_property: 'UA-XXXXXX-X',
data_track_clickback: true
};
</script>
なんかまだいろいろ出来るらしいですけど個人的に必要そうなのはこれくらいでした。因みに、WordPressならプラグインがあるんですが、プラグイン使うほどでも無いので僕は普通に導入しましたけど、楽っちゃ楽みたいなのでプラグインでもいいかもですね。