この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ユニークなHTML製のプレゼンを生成
出来るライブラリ、impress.js使用
のプレゼンテーションをオンラインで
作れるWSIWYGライクなWebサービス・
Impressionistのご紹介。まだアルファ
版のようです。
以前ちょっと話題になったimpress.jsを使ったプレゼンをWSIWYGライクなツールで作れるWebサービスです。
Impressionist

テキスト書いたり画像張ったり、それらを変形させたり拡大させたり、というのをマウスのみで生成出来る、みたいなやつ。勿論作ったプレゼンはダウンロードできます。
impress.jsを使ったプレゼンのサンプルは以下をご確認下さい。※矢印キーで進めます。
impress.js動作サンプル
こういうのをオンラインで生成出来る、というのがImpressionistです。
一応簡単に使い方を。
使い方

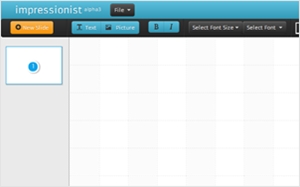
この画面がスタート画面です。スライドのページ毎にテキストや画像などのコンテンツを追加していきます。右側のボタンでアニメーションエフェクトツールに切り替えます。

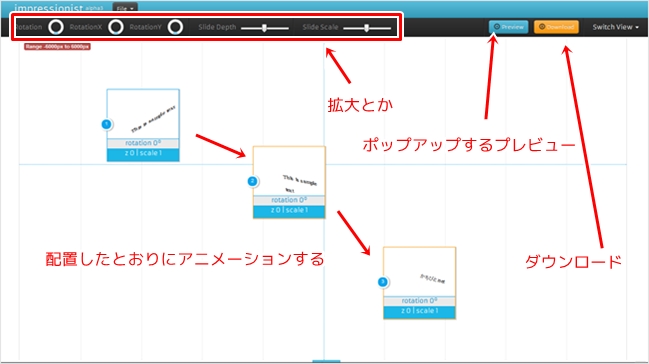
アニメーションツールではscaleとかをスライド1枚1枚に設定していきます。例えば、RotationXを95に設定、とかにすれば次のスライドに移る際にアニメーションしながら拡大し、次のスライドに移ってくれます。
スライド1枚1枚は最初は整列されていますが、上図のように位置をズラす事でダイナミックな推移にする事が出来ます。
尚、日本語はプレビューの時点でも文字化けしていますので、ダウンロード後に文字コードを直す必要がありそうです。ただ、下部にも書いていますが、OSSにもなっていますので自分のサーバーに置いて日本語に対応させることも出来ます。
この手のツールを使ったことがある方でCSS3が多少でも分かる方なら使い方は大体分かるんじゃなでしょうか。
OSSもあります

Webツールですが、オープンソースとしても配布されています。見た目は少々異なりますが、基本的に変わりません(多分)。
使用感はまずまず、という感じ。多少のバグもありましたが、アルファ版ですのでこれからかもですね。以下よりどうぞ。
Impressionist / on github