この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
Webサイトの表示速度をファイルごとに
計測してくれるツールです。表示速度
を可視化してくれるんですが、その速度
を遅くしているのはどのファイルなの
か、というのが一目で分かります。
GoogleのPage Speedももちろん使うん
ですが、まぁこれはこれでありかなと。
最近サーバーを変えてから担当の方とパフォーマンスの改善の話を相談していて、昨日はmysqlとapacheのチューニングを行って貰い、施工前後のサーバーへの負荷をデータに取って検証して貰いました。
そんなわけでまだ503が出たりとご不便お掛けしていますが、概ね原因が把握できてきましたので今後はパフォーマンス改善に移行します。ご不便をお掛けして申し訳ありませんでした。
で、今日の話題です。そんなパフォーマンス改善施工ですが、当然Webサイト側でも出来ますので、どんなファイルがWebサイトの表示スピードを妨げているかをこのツールで確認して改善してみてはいかがでしょう。
Pingdom Tools

などと長い前フリをしましたが、以前ご紹介したloads.inとほぼ同じです。ブラウザ別でも図れるのでloads.inのほうが機能性は高いですが、こちらも割りと良かったのでご紹介。僕も全然出来て無いですけどw
計測できること

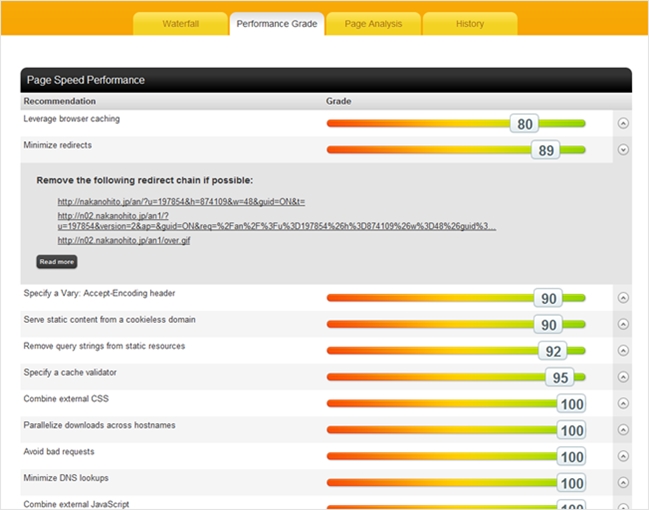
URLを入れると計測してファイルごとのロード時間をグラフで表示します。それぞれのファイルの特徴も個別に確認可能。

改善案も出してくれる。キャッシュしとけ、とかリダイレクトチェーンを削除しろとか。はいはい分かりました。
loads.inでは出来ませんでしたが、Pingdom ToolsはURLに調査URLがパラメーターとして付くのでURLをブックマークしておけばアクセスするだけで計測結果を得られます。これはこれで良いなと思いましたよ。ぜひ触ってみてください。