この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
昨日知ったWebサービスに久々に感激したので勢いでシェアします。Web制作で必ずと言っていいほど必用になるダミー画像を生成してくれるサービスなんですが、これが個人的にかなり便利でした。
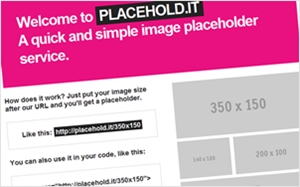
PLACEHOLD.ITはダミー画像の生成サービスなんですが、凄く手軽に生成出来るのでかなりオススメです。
PLACEHOLD.IT

ダミー画像を生成する、というシンプルなサービスですが、これが想像以上に有用的でした。
使い方
使い方は至って簡単。placehold.itというドメインの後にサイズを指定すればいいだけ。
例えば350×150ピクセルの画像が欲しいなら
にアクセスすれば指定したサイズの画像が表示されます。
なので、
<img src="http://placehold.it/350x150" />
これで以下のようにダミー画像を表示させる事ができます。
勿論、細かいサイズ(http://placehold.it/649×226)でも問題なし。
※幅が狭いとサイズが見えなくなります。
かなり大きなサイズでも大丈夫そうでした。
※画像サイズが大きすぎるとエラーが出るっぽいです。
オプション機能:色の指定
オプションとして、カラー設定も出来ます。ドメイン→サイズ→カラーコード指定でOK
http://placehold.it/649×226/fdd5d5/333333
と書けば以下のように生成出来ます。
オプション機能:テキストの指定
また、テキストを変更する事も可能。
http://placehold.it/649×226/ef4343/ffffff&text=kachibito.net
ドメイン→サイズ(→カラー)の後に「&text=foo+bar」といったパラメーターを入れればいいだけ。
ただし、日本語は文字化けします。でもサイズが表示されてるのが個人的にはありがたい。
オプション機能:フォーマットの指定
フォーマットもpng、gif、jpgから選べます。何も指定しなければgifになります。
サイズより後方に拡張子を入れればOK。
http://placehold.it/649×226.png
http://placehold.it/649×226/fdd5d5.png/333333
http://placehold.it/649×226/fdd5d5/333333.jpg
以下のように生成されます。※jpgで作ってみました。

直リンクしてもいいらしいのですが、PLACEHOLD.ITが落ちたら表示されないのでDLさせてもらった方がいいかな。とにかく久々に個人的に膝を叩いたWebサービスでした。同じようなサービスがあるかどうか分かりませんが、僕は初見です。
以下よりどうぞ・・・というかいちいちサイトにアクセスせずとも生成できるのが利点ですね。(語弊ありますが)
素晴らしい。
【追記】
・同じサービスで、Dynamic Dummy Image Generatorというのもあるみたいですー!
・Ruby製のOSSとして同じ機能のアプリケーションを公開してくれた方がいらっしゃいました!→sig