この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今日もWordPressの記事です。今日は、クライアントワークで、納品物としてWordPressを使うときに覚えておくと便利な管理画面をカスタマイズ出来るコードのまとめです。ほとんど地味な施工ですけど。
今日はクライアントワーク向けの管理画面カスタマイズコードをいろいろご紹介します。こちらも、昨日お知らせしたWordPressスニペットに掲載しますのでそちらでもご確認頂けます。と言うわけで宣伝でした。
WordPressスニペット
まだ未完成ですけど暇を見て使いやすく出来たらなぁと思います。
更新をWebに疎いクライアントさん側で行うのであれば、管理画面の利便性の向上は更新モチベーションに繋がりますし、工数分の売り上げ増加にも繋げられます。地味だけど、覚えて置いて損はありません。
では、コードいろいろです。コピペはあまり良く無いですけど、今日はまとめ記事なのでコードの解説は割愛させてください。
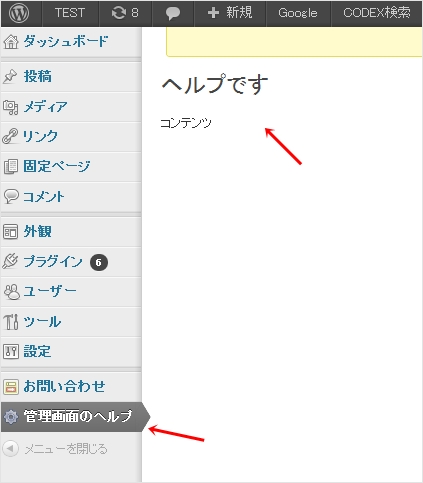
管理画面の右上の「ヘルプ」を非表示

デフォルトで用意されている「ヘルプ」の内容はWebに疎い方にとっては混乱の種になりがちです。この際、非表示にしてしまいましょう。
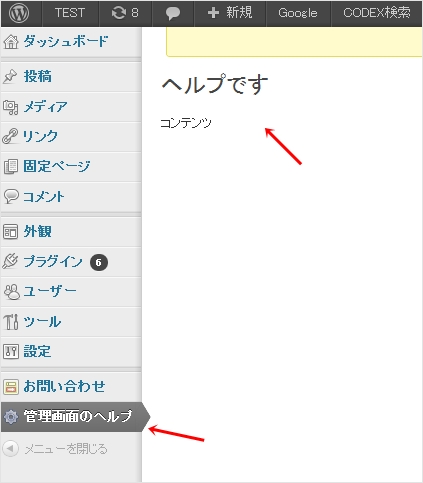
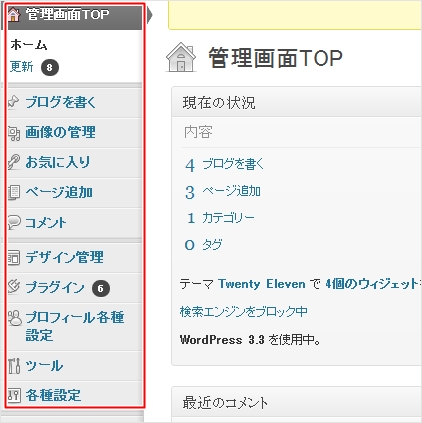
管理画面の左メニューにオリジナルの項目とコンテンツを追加

ヘルプを消してしまえば混乱は招きませんが、使い方が分からない、という問題は解決できていません。そこで、メイン操作となる左メニュー内にオリジナルの項目を増やして使い方を書いてあげるといいかもしれません。
サンプルコードでは直接書いていますが、別途ファイルを用意して読み込むのもいいですね。
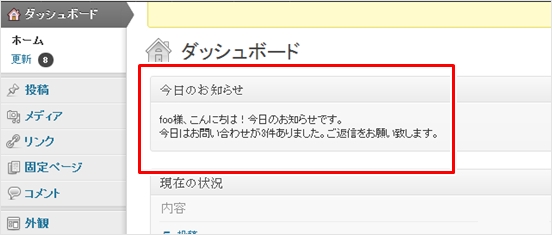
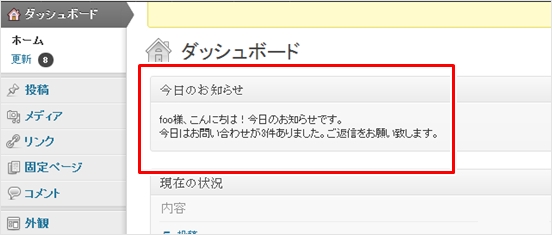
ダッシュボードにオリジナルのボックスを追加

オリジナルページを作るほどでも無いならダッシュボードにボックスを追加して簡単に説明してあげるのもいいかもしれません。クライアントさんへの伝言板等にも使えるかもしれませんね。アイデアが広がります。
ダッシュボードのRSSを読み込むボックスのフィードを変える

これはカスタマイズではなく、デフォルトの機能ですが、知らない人が多い印象なのでおまけです。
デフォルトで用意されているボックスの「WordPress 開発ブログ」のタイトルとフィード先は管理画面内で変更可能です。マウスホバーで見出し右側に「設定」と出ますのでクリックすれば上図のような設定項目が出ます。非表示にするより自社ブログに変更した方がお得ですね。
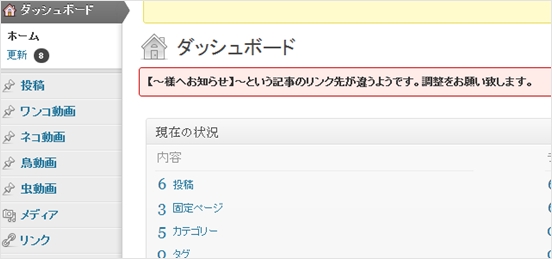
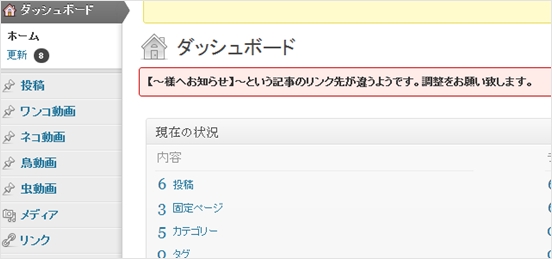
注意を呼びかける

伝言板じゃなくて、常に気をつけて欲しい事がある、という場合は慣れるまでこのように一時的に注意を呼びかけるのも一つの手です。
via:Show an urgent message in the WordPress admin panel
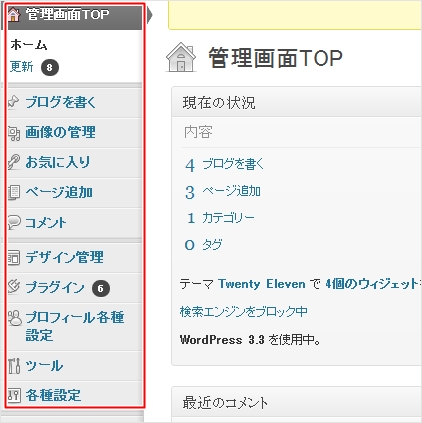
管理画面の左サイドメニューのメニューテキストを任意のテキスト変更

Webに慣れていたり、WordPressを使ったことがある方には分かりますが、初めて触る方はやはり混乱しますし、「クリックしたらどうなるか分からないのが怖い」という理由で更新も疎遠になりがちです。
そこで、メインに利用される左サイドのメニューをクライアントさんにとって分かりやすいテキストに変更してあげましょう。
via:Replace menu text within the admin sidebar menu
管理画面の左サイドメニューから項目削除

項目のテキストを変更しても混乱するようならいっそ不要な物を削除しちゃいましょう。例えばプラグインの項目は概ね不要かと思いますので、消しておけば更新通知も表示されませんので不安にさせないで済みます。
via:21 Most Useful WordPress Admin Page Hacks
管理画面にcssやjsファイルを読み込む
管理画面のデザインのオーダーもあるなら、CSSやjsを読み込みたい、という事もあるかと思います。以下のようにファイルを読み込んでください。
このコードも含めてwpxtremeさんでいくつかまとまっていますのであわせてご覧下さい。
ちょっと余談なんですが、「~を非表示に」とかをわざわざPHPでやってるのを良く見かけますが、非表示にしたいだけならCSSでdisplay:none;にしちゃえばいいんじゃないでしょうかね。管理画面の左上のロゴとか管理バーそのものとか不要なボックスとか。FirebugでIDとかclass確認するだけで済みますしね。反論もあるでしょうけど。
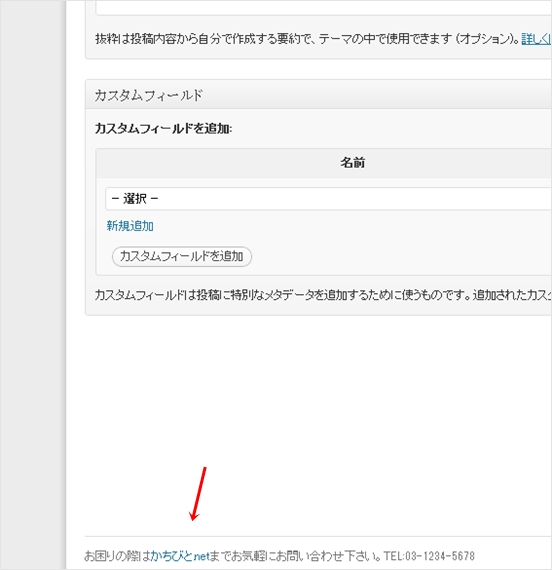
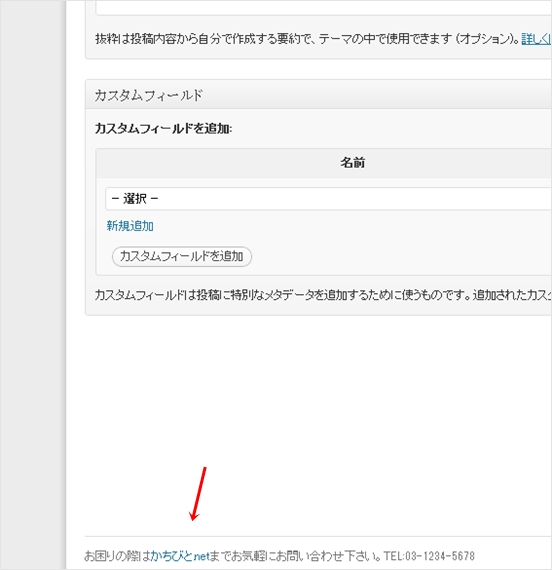
フッターのテキストを任意のテキストに変更

あまり見られる場所ではないですけど、念には念を、という事でフッターも自社への連絡先にしておくと安心してくれるかもしれませんね。やって損する事は無いですし、当たり前のように施工したいところです。
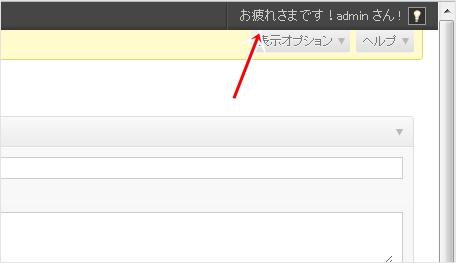
管理画面の「こんにちは、~さん」を変更

管理画面のあいさつ文を変更します。「こんにちは」でもいいんですけど、納品物として自然では無いので変えておくのもいいかも。
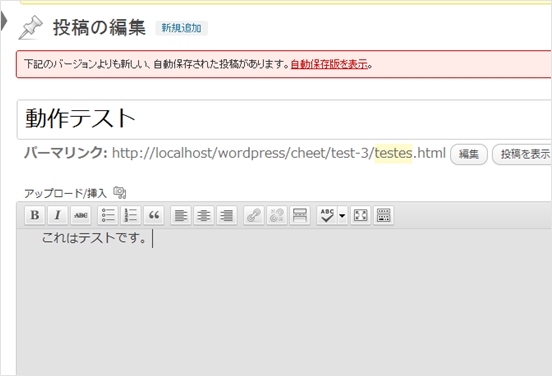
投稿画面のタイトルにあるテキストの変更

いわゆるプレースホルダーを設定します。
via:Change default “Enter title here” text within post title input field
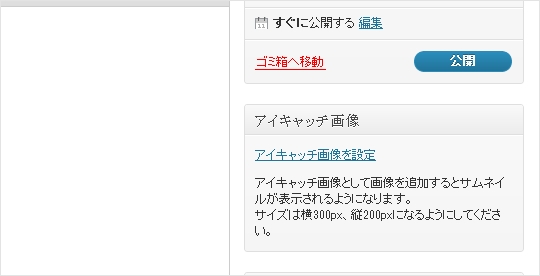
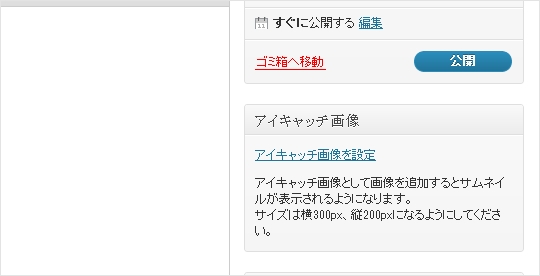
アイキャッチ画像のメタボックスに任意のテキストを含める

アイキャッチ画像と言われてもWebに疎い人にはピンと来ません。ピンとこないと使い方をなかなか覚えられないものです。なので、使い方を書いてあげましょう。
via:Add or Change Content in the Featured Image Meta Box
投稿エディタのスタイルを変更

投稿エディタのスタイルの変更方法です。上記はメイリオにして背景をグレーにした例。
CSSファイルを追加するのが一番短いコードで済みますが、一応jquery併用の方法も書いておきます。
via:How to change WordPress editor font
投稿画面に任意のコンテンツボックスを追加

投稿画面の使い方を伝えるなら投稿画面に書いたほうが親切です。ボックスを追加して好きなコンテンツを作ってみては如何でしょう。ショートコードの使い方、記事投稿の手順など、用途は色々あります。
下記コードの「foo」というのはカスタム投稿タイプを使っている場合に必要なコードです。fooを投稿タイプ名に変更してください。
下層権限ユーザーにカテゴリ作成の権限を与える
クライアントさんには投稿権限だけ与えている、という契約をする制作者さんもいらっしゃると思います。その際、多くの場合はクライアントさんに「投稿者」の権限で利用してもらう事が大半かと思います。
ただ、投稿者はカテゴリを作成出来ません。逐一連絡されるのも大変ですので、作成権限を与えてあげましょう。
同じ方法でいろいろ応用できますね。
via:【編集者に管理パネル設定へのアクセスを許可を与える】
投稿フォーマットのテキストを変更

投稿フォーマット自体ほとんど使われていない気もしますが、個人的には好きなのでおまけ的に書いておきます。テキストを好きな物に変更して使いやすくしてみます。
via:WordPressの投稿フォーマットのラベル(テキスト)を変更する
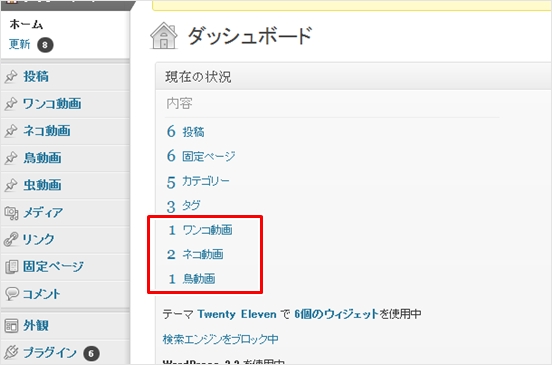
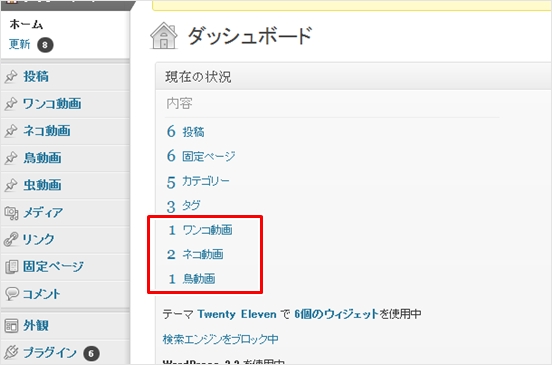
カスタム投稿タイプの記事数をダッシュボードに表示

ダッシュボードに記事数が表示されますが、カスタム投稿タイプの項目はありません。必要なら追加してあげましょう。
via:WordPress のカスタム投稿タイプの記事数をダッシュボードに一括で表示設定する方法
投稿一覧や固定ページ一覧のテーブルにアイキャッチの列を追加

過去記事の編集の際、記事一覧テーブルに画像があると認識しやすくなります。アイキャッチを使っているなら列を追加してあげるといいですね。
wordpress.stackexchange
最後に
明日もWordPress関連の記事と宣伝をさせて頂く予定です。今週はWP週間ですが、宜しくお願い致します。
WordPressスニペット