この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっと嵌ったので個人的なメモ。WP-dTree
という便利なプラグインがあって、カテゴリー
やアーカイブのリンクリストをツリー状にしてく
れるプラグインで、開閉時の動きも滑らかです
し、cookieに開閉の状態を記録してくれるの
で良かったんですが、問題もあったのでその
代替法を備忘録的に。
問題と言うのは端的に言えばコンフリクトなんですが、jQueryを別の用途で使用していると、このWP-dTreeはprototypeを使用するので、コンフリクトの回避をしなくてはならない。で、一応は回避していたのですが、IE8だけエラーが出てしまい、他のjQueryプラグインが動かないという状況に。
最近はどのWPサイトでもjQueryが使われているので、jQueryでツリーを作ったほうが多分問題おきにくいかもと思って、その代替法をシェアします。
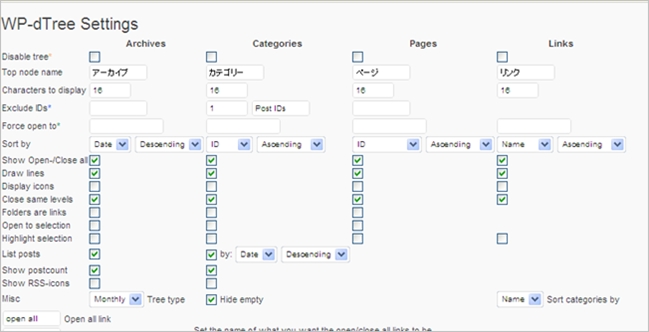
WP-dTree

まず、WP-dTreeを一応ご紹介。しようと思ったんですが、Lovelogさんが分かりやすく書いてくれているのでそちらをご参照下さい。日本語ファイルも配布してくれています。色々調べたんですが、動かないっていう内容の記事もチラホラ。
僕個人としては単にサイドバーに置くカテゴリーリストのリンクを開閉可能なツリー形式リストにしたかっただけなので、そんな感じの代替法になります。
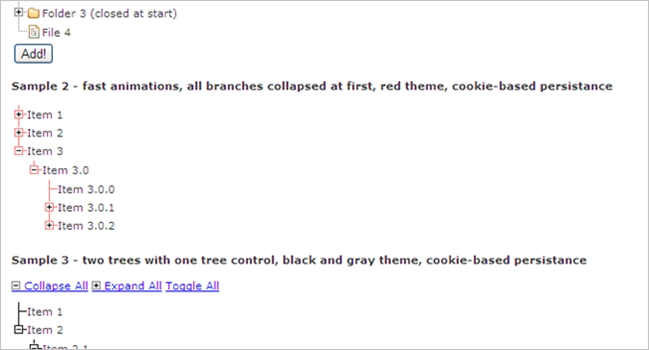
Treeview

他のプラグインがあれば話は早かったんですが、どうも無いっぽいのでツリーをjQueryで実装しましょう、という内容です。TreeviewというjQueryプラグインを使用します。
WP-dTreeはprototype.js

WP-dTreeはprototype.jsを使います。WP-dTreeを管理画面で有効化すると、head内にprototype.jsが追加されますので、jQueryを他の用途で使っている場合はコンフリクトが起こる可能性がありますので、起きた場合は回避しなければなりません。
基本的には2行のコードとjQueryの書き換えで回避できるのですが、僕が陥った問題はクロスブラウザでは無かった(IE8で動かなかった)という点なのでjQueryを使ってツリー表示させました。
というわけで、以下からjQueryを使ったWordPressのカテゴリーを開閉可能なツリー形式にするTipsです。手順はたった2Stepで済みます。
まずはTreeviewを導入する
まずはTreeviewを導入します。DLしてheaderにjsへのパスとcssへのパスを追記。
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.cookie.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.treeview.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/demo.js"></script>
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/jquery.treeview.css" />
cssやjsのファイルの置き場所が違う場合は直してくださいね。cssは既存のcssファイルに足すのであれば必要ありません。ツリーに使用されているアイコン画像も忘れずにアップロードしてください。
カテゴリのリンクを生成するテンプレートタグを加える
WP-dTreeを実装させていたタグを削除して通常使われるWordPressのテンプレートタグを加えます。
<ul id="red" class="treeview-red">
<?php wp_list_categories('&title_li='); ?>
</ul>
上記のようにulにclassとidを与えてください。アップロード後にWP-dTreeを停止すれば開閉可能なツリー型のカテゴリーリンクとして動作します。子カテゴリの階層が深くても問題なくツリー形式に。
[note]Category Orderを使用していると、liタグがdivで囲われてしまう為、この方法ではツリー形式に出来ないっぽいです。[/note]
雑感
WP-dTreeと全く同じ動作では有りませんが、かなり近い状態にする事が出来ると思います。事前にTreeviewのデモを見ておくと良いですね。また、WP-dTreeのようにjsによるリンク生成ではないのでSEO的にも多少は良いんじゃないでしょうか。
という訳で、WP-dTreeが動かない、或いは、動くけど他のスクリプトが動かない!という際は、コンフリクトの回避を試す→ダメならこの代替法という感じでテストしてみては如何でしょうか。
