この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
誰でも手軽に出来るWordPress tips。
今日のお手軽カスタマイズはSEO寄り。
サーチエンジンフレンドリーなtitleやh1
(又はh2)にするカスタマイズは沢山あ
りますが、場合によっては融通が効き
ませんので、この融通を効かそう、とい
う内容です。
テンプレートタグやプラグインでSEOを行う場合が殆どですが、もう少し融通の効く方法を、というカスタマイズの例。シンプルにカスタムフィールドを使います。
コード
<h1> <?php if (get_post_meta($post->ID, "h1", true)) : ?> <?php $key="h1"; echo get_post_meta($post->ID, $key, true); ?> <?php else : ?> <?php the_title(); ?> <?php endif; ?> </h1>
別にh1じゃ無くてもいいんですが、分かりやすいのでh1にしました。多くの場合はh1もtitleになっているかと思います。上記コードで、
「もし、カスタムフィールドでh1の内容を指定された場合はそのh1に、指定がない場合はtitleをh1にする」
という形を実装します。例えば記事を書いて被リンクが沢山集まったのでそのページを育てたいのでtitleを変えずにhタグだけに変更を加えたい、などのケースに対応させます。
現在お使いのテーマのh1がtitleでない場合は<?php the_title(); ?>の部分を変えてあげてください。
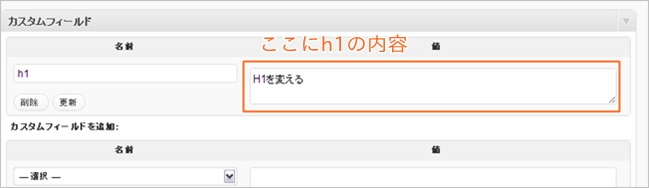
カスタムフィールド

カスタムフィールドの「名前」にはh1と、値にはh1に挿入したいテキストを入れます。何も入れなければh1には<?php the_title(); ?>が適応されます。
例ではh1を使いましたが、アイデア次第で結構いろいろな場所に応用できると思います。