WordPress3.1から管理バーが少し変わ
ったのですが、デフォルトではあまり
コンテンツが無く、ちょっと勿体無い
のでここに好きなリンク集を作って
あげると喜ばれるかもしれない、って
いう記事です。
管理画面の利便性を高めてあげるとクライアントさんも使いたくなるし、それでWebサイトも育ててくれて結果的に収益アップしてくれたら嬉しいなウヘヘ、という夢をみつつ、今日もチマチマとカスタマイズに励んでみます。
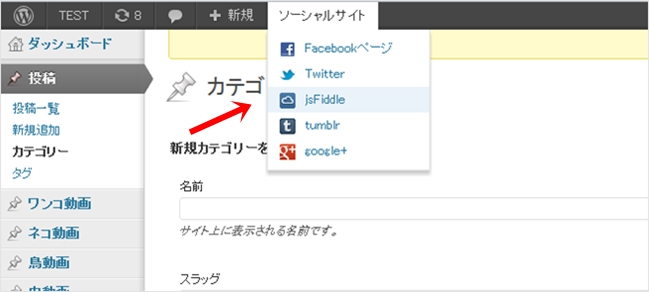
試しにソーシャルサイトのリンク集を含めてみる

↑ 特に目新しい事では無いんですが、こういう風にしてあげようじゃないか、という内容です。jsfiddleってソーシャルだっけ?って疑問はさておき。
こんな事言うと記事タイトルが破綻してしまいますが、別にソーシャルじゃなくてもいいと思います。管理画面でよく使う場所をまとめるとかもいいですね。
コード
コードです。functions.phpに以下を追記。
class add_my_sosial_menu {
function add_my_sosial_menu()
{
add_action('wp_before_admin_bar_render', array($this, "my_sosial_links"));
}
function add_root_menu($name, $id, $href = FALSE)
{
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$wp_admin_bar->add_menu( array(
'id' => $id,
'title' => $name,
'href' => $href ) );
}
function add_sub_menu($name, $link, $root_menu, $meta = FALSE)
{
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$wp_admin_bar->add_menu( array(
'parent' => $root_menu,
'title' => $name,
'href' => $link,
'meta' => $meta) );
}
function my_sosial_links() {
$this->add_root_menu("ソーシャルサイト", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='margin-right:10px;vertical-align:middle;'>Facebookページ", "https://www.facebook.com/example", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='margin-right:10px;vertical-align:middle;'>Twitter", "https://twitter.com/#!/example", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='margin-right:10px;vertical-align:middle;'>jsFiddle", "http://jsfiddle.net/user/dashboard/", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='margin-right:10px;vertical-align:middle;'>tumblr", "http://example.tumblr.com/", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='margin-right:10px;vertical-align:middle;'>google+", "https://plus.google.com/u/0/example/posts", "msl");
}
}
add_action("init", "add_my_sosial_menu_init");
function add_my_sosial_menu_init() {
global $add_my_sosial_menu; $add_my_sosial_menu = new add_my_sosial_menu();
}
空の親メニュー(add_root_menu)作って、ドロップダウンするサブメニュー内(add_sub_menu)にリンク集を作ります。アイコンの配置ごときでcss追加するの面倒なのでstyle属性でGOです。
リンク集は
function my_sosial_links() {
$this->add_root_menu("親メニューの名前", "msl");
$this->add_sub_menu("<img src='アイコン画像のパス' style='スタイル'>リンクのテキスト", "URL", "msl");
}
これを繰り返せば何個でも追加できます。アイコンは邪魔なら外してください。
尚、
add_action('wp_before_admin_bar_render', array(
を
add_action('admin_bar_menu', array(
にすれば一番左端に持っていけます。間に入れる、とかは分からないし需要も無さそうなので調べてないです。
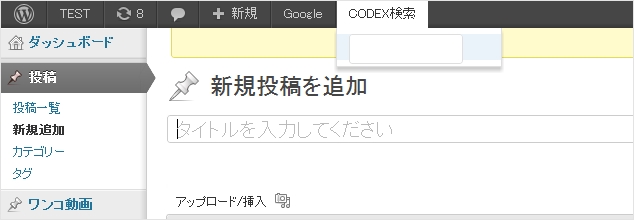
他のも作ってみる

同じ要領でCODEXの検索用ボックスとかも作れちゃいますね。作れちゃいますねと言うか無理やり入れたんですが。
リンクは1つでいい、という場合

function add_new_item_in_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'new_item_in_admin_bar',
'title' => __('Google'),
'href' => 'http://www.google.co.jp/'
));
}
add_action('wp_before_admin_bar_render', 'add_new_item_in_admin_bar');
1個でいいならドロップダウンにする必要ないのでこれでOKです。
と言うわけで、こんな感じでクライアントさんが喜びそうな管理画面を作って差し上げてくださいませ。
コードはCODEXで調べました。
via:Function Reference/add menu « WordPress Codex


