この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
超クールなギャラリー用テーマ、
Mansionのご紹介です。もちろん
フリー。可変グリッドレイアウトで、
いかなる環境でもグリッドが崩れ
ることが無いのは助かりますね。
敷き詰められた写真の織り成すギャラリーがとても美しいです。
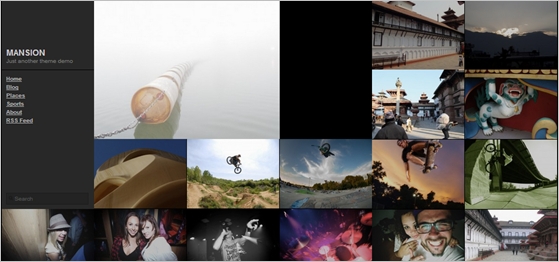
Mansion

素晴らしいです。左上にメニューが出ますよ。画像はマウスオーバーで明るくなり、フェードエフェクトもかれられています。
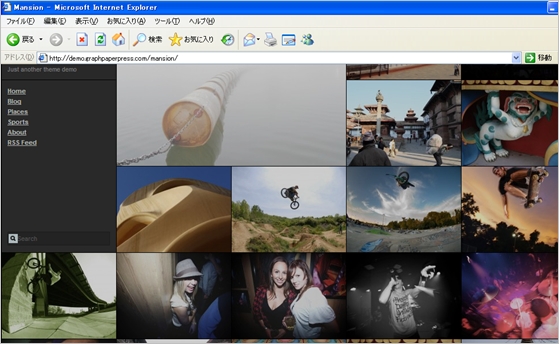
ご覧のように縮小してもレイアウトは守られています。

頭痛の種のIE6でも問題なし。アニメーションエフェクトだけかかりませんが、特に問題ではないですね。

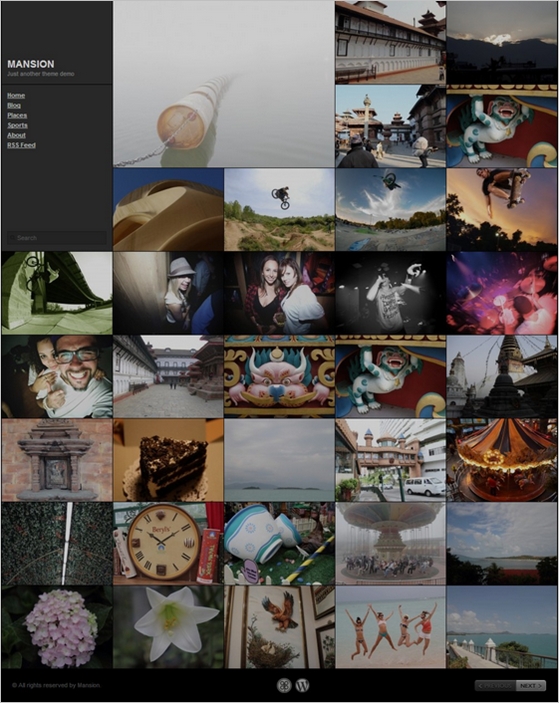
デモのページ全体のキャプチャです。
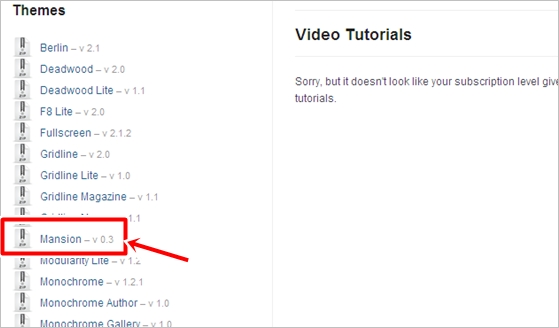
ダウンロード

DLはメンバーページで。上記の場所がDLのリンクです。
普通にこのまま使えそうですね。ダウンロードは無料ですが、メンバー登録が必要です。フリープランでもDL可能で、このテーマ以外も高品質なテーマが手に入るサイトですので登録しても損は無いかと思います。
登録の際、住所等の記入項目も有りますが必須ではありませんのでご安心下さい。
Mansion / デモ
