この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
先日、Twitterでビジュアルエディタに
codeを含めたい、というご希望を見か
けたので同じような状況の方用にメモ。
紹介されていたコードでは出来ないと
の事でしたので追加する方法をご紹介
します。
先日のWebクリエイターボックスさんのWordPressの管理ページをより便利にカスタマイズする方法13という記事内のビジュアルリッチエディターの方法ですと、codeボタンが追加出来ないっぽい、というPostがTLに流れてきました。
なので、念のため別の方法を挙げておきます。
件のコード
function ilc_mce_buttons($buttons){
array_push($buttons, "code");
return $buttons;
}
add_filter("mce_buttons", "ilc_mce_buttons");
僕も試してみたんですけど、このコードだとcodeを追加したくてもポップアップする「html」というポップアップするボタンしか追加出来ないようです。知らんかった、というかやったことなかっt

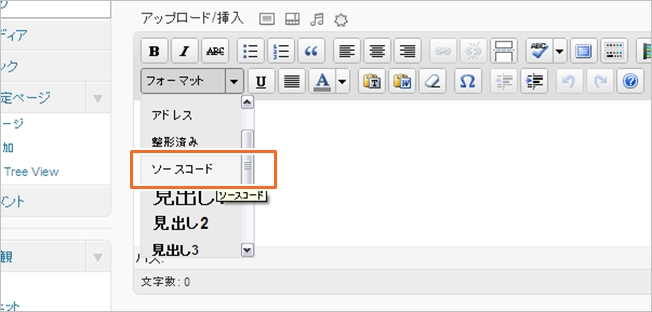
なので、代替案としてTinyMCEの仕様に従って「フォーマット」のプルダウン内にcodeを含めます。
直接プルダウンに含める

function add_custom_editor( $initArray ){
$initArray['theme_advanced_blockformats'] = 'p,address,pre,code,h1,h2,h3,h4,h5,h6';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'add_custom_editor' );
因みに、いらないボタンがある時は書かなければいいだけです。例えば以下ならh6だけがプルダウン内に表示されます。
$initArray['theme_advanced_blockformats'] = 'h6';
ただ、ご希望されたペイさん(仮名)が、「試してみたのですが、ブロック全体が括られてしまいました……。inlineで使いたいペイッ」との事でしたが、これはTinyMCEの仕様っぽいので僕では解決出来ませんでした。どうしてもというのであれば直接コードいじるしかないですかね・・分かりませんけどw
尚、他にもご自分でエディタを改造したい部分があるのであれば、TinyMCEのリファレンスを漁るといいかもですね。


