よく見かける、クリックで開閉するパネル
をショートコードでサクッと作れるように
するためのカスタマイズ法です。jQueryを
使います。どこにでも手軽に追加できる
ので覚えておくと結構重宝します。FAQ
以外でも応用できそうですね。
FAQなんかで良く見かける開閉パネルをショートコードで作ろう、という内容です。一応ビギナーさん向けに書いたつもりですけど、分かりにくかったらすみません。
要所要素で開閉式のパネルコンテンツを実装する機会があるならショートコードで管理したほうが楽ですので覚えておくと重宝します。
完成イメージ

こんな感じのやつです。クリックでパネルが開いて、回答が出現、みたいなの。これをショートコードでサクサク追加できるようにしてあげましょう的なコード。
Sample
この動作をする開閉パネルをショートコードで簡単にサクサク追加できる、というのが今日の内容です。
スタイルはやっつけですみませんが。
開いている時はactiveというclassがh3に与えられますのでこのように開いているときのスタイルを変更出来ます。
では以下よりチュートリアルです。
functions.php

まずはテーマファイルのfunctions.phpにショートコードで追加出来るように記述する。
function add_toggle_shortcode( $atts, $content = null ) { extract(shortcode_atts(array( 'title' => 'クリック!', 'h3class' => 'faq_head', 'toggleclass' => 'faq' ), $atts ));return '<h3 class="switch '.$h3class.'">'.$title.'</h3><div class="toggle_faq '.$toggleclass.'">'.do_shortcode($content).'</div>';}add_shortcode('toggle', 'add_toggle_shortcode'); |
ショートコードハンドラでデフォルト値を宣言して、パースします。
ハンドラというのは何かしらの処理要求があったときに起動するプログラムで、その処理要求がショートコード、と理解して頂くとなんとなくイメージしやすいでしょうか。
add_toggle_shortcode( $atts, $content = null ) |
今回はショートコード同士で囲むタイプになりますので$content = nullも書いてあげてください。
extract(shortcode_atts(array( 'title' => 'クリック!', 'h3class' => 'faq_head', 'toggleclass' => 'faq' ),$atts )); |
デフォルトを宣言します。ショートコードに何も付け足さなければこの値が返されます。
add_shortcode('toggle', 'add_toggle_shortcode') |
あとはショートコードハンドラを登録する為にAPIコール(add_shortcode)を記述、toggleで登録しましたので[toggle]というショートコードで出力出来る、というのが上記コードの仕組みです。
return '<h3 class="switch '.$h3class.'">'.$title.'</h3><div class="toggle_faq '.$toggleclass.'">'.do_shortcode($content).'</div>'; |
echoだと適切な箇所に表示されない可能性があるので、returnを使うようにしてください。
上記コードのおおまかな流れは以上です。
[note]もっと詳しく知りたい場合はCODEXをご覧ください。[/note]
[toggle title=”h3のテキスト”]パネルの中身[/toggle]
こうやって開閉用パネルに使うマークアップをショートコードで追加できるようにします。
任意のclass名を与えられる
また、開閉パネルのデザインを好みのスタイルに変更できるように、h3と隠してる側のdivにもclass名を指定できるように配慮します。
デザインを変えたいときはh3class=”hoge”とtoggleclass=”foo”を含めて、cssでごにょごにょしてあげればいいだけです。
[toggle title=”h3のテキスト” h3class=”hoge” toggleclass=”foo”]パネルの中身[/toggle]
この場合は以下のように実装されます。
<h3 class="switch hoge">h3のテキスト</h3><div class="toggle_faq foo">パネルの中身</div> |
これでマークアップはOKなので、あとはjQueryで開閉パネルにしてあげればいいだけですね。
jQueryを使って動作させる

本体のパスは割愛しています。
先程のマークアップにあわせたセレクタを指定しているのが分かるかと思います。
$(document).ready(function(){ $(".toggle_faq").hide(); $("h3.switch").click(function(){ $(this).toggleClass("active").next().slideToggle("normal"); return false; });}); |
以下のような命令文です。
- .toggle_faqはあらかじめ隠しておく(.hide)パネル内のコンテンツ
- h3.switchをクリック(.click)すると
- h3にactiveというclassが付加(.toggleClass)され、
- 隠れていたコンテンツがnormalスピードでスライド(.slideToggle)します
というコード。ただ、slideToggleはnormalと書かなくても指定が無ければ勝手にnormalになります。
アニメーションをさせたくないときは.toggle()に変えてください。以下のようにエフェクトがなくなります。
toggleというのはON/OFFを切り替えるスイッチ的な意味合いです。パネルが開いてる時にクリックすると閉じて、閉じてるときにクリックすると開く、というのを.slideToggleや.toggleメソッドで行います。
簡単ですね。
わからん!という方は以下のエントリーをお勧めします。
[note]先日のWebデザインレシピさんの記事も分かりやすかったのであわせてどうぞ。[/note]
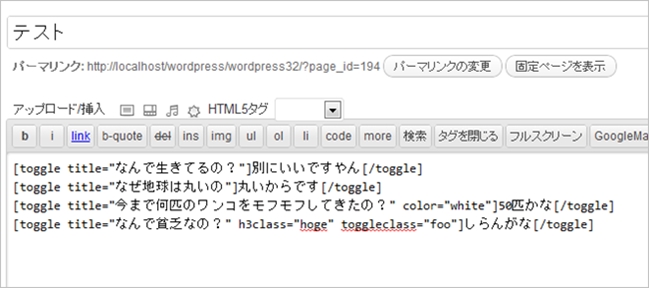
記述例

これでお客さんも喜んでくれますね。分かりませんけどw
WordPressのショートコードとjQueryはなかなか相性がいいので、アイデア次第でユニークなコンテンツを簡単に追加することが出来るようになります。
記事内にスライダーやタブコンテンツなどなど、覚えられると楽しいですよ。ぜひトライしてみてください。以上、WordPressのカスタマイズとjQueryを併用する際の基本チュートリアルの1例でした。


