この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
その場でインタラクティブにレイアウトや配色を
調整出来るようなテーマを作る為の開発者向け
WordPressテーマフレームワークのご紹介。
久々に凄いなーと感じて脊髄反射的に記事に。
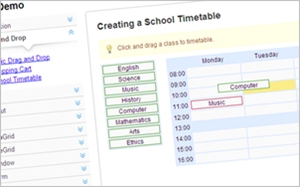
PressWorkで作られたテーマならユーザーが
直感でレイアウトを作る事が出来ます。
以前、直感でWebサイトを作成できるフリーWebサービスという記事を書いたんですが、このサービスのように、インタラクティブにレイアウトやカラーなどを決める事が出来るWordPressテーマ。というだけでも凄いんですが、これがフレームワークとして配布されているのでちょっと驚きでした。
PressWork

HTML5で出来ています。管理画面に入る事も無く、FTP不要で直感的に、インタラクティブにレイアウトを組む事が出来ます。やばい。
以下に解説を少し。
テーマをアクティブにする

最初にテーマをアクティブにします。外観でPressWorkを選択すると上記画面になりますのでActiveをクリックするだけで有効化します。
有効化すると、WebサイトのTOPページにリダイレクトされ、以下のように設定メニューが出ます。
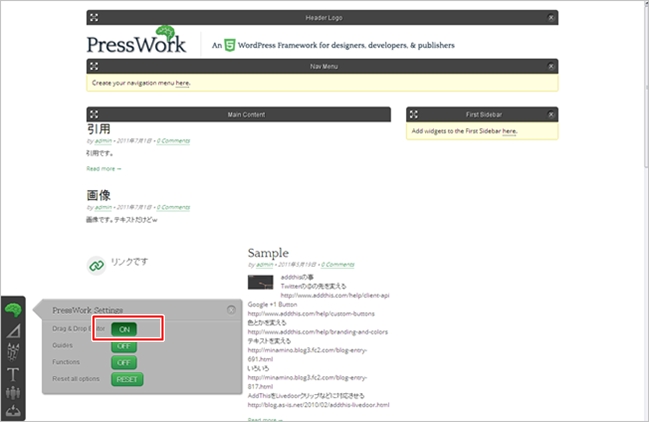
直接見ながらレイアウトやデザインを調整→その場で保存

アクティブ後はサイトを見ながら直感で操作して行きます。操作は左下部に出現するメニューから。例えば上記はドラッグ&ドロップで配置を決めているところです。脳のアイコンからドラッグ&ドロップモードをONにすれば出来ますよ。

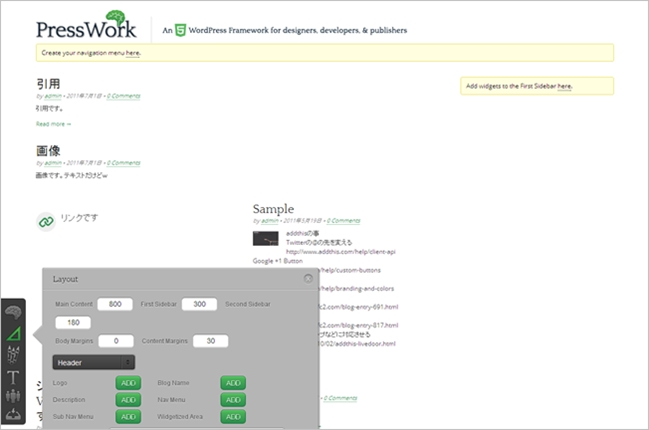
今度は幅を決めてみます。最初、メインコンテンツは600pxでした。試しに800pxと入力すると、即座に800pxにアニメーションしながら広がってくれます。

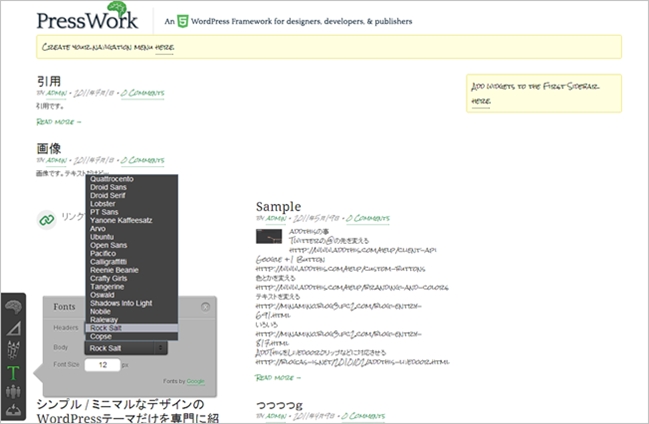
Google Font APIによるWebフォントに対応するのもマウスのみで可能。

レイアウトやカラーが決まったら一番下のボタンで保存します。
テーマ構成もシンプル

テーマの「フレームワーク」なので構成がシンプルで、開発者に優しい印象でした。言語ファイルも同梱されているのでローカライズも簡単です。(※poeditが必要です)

テーマの調整を行なうPHPファイルはadmin/incフォルダに格納されています。こちらも1つ1つ分けられているので慣れていない方でも開発に踏み込めそうですよ。
こういったタイプのテーマがフレームワークとして配布されるのはかなり珍しい気がします。開発者さんにはぜひ触って欲しいフレームワークですね。
PressWork(via:WPcandy)