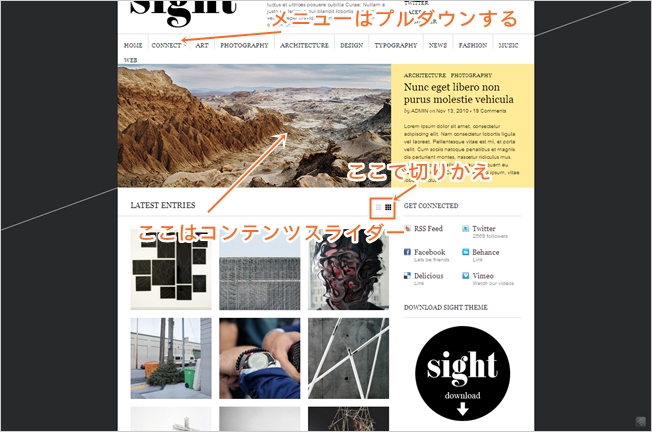
良さそうなWordPressテーマがあった
のでシェア。ブログ記事を、サムネイル
のみのギャラリー風と通常の縦並びの
ブログ風にユーザー側で切り替え可能
なテーマ・Sightです。デザインもミニマル
ですごく素敵。コンテンツスライダー付き
です。
もう、そのまま使ってもいいレベルじゃないかなと思います。記事部分をブログ⇔ギャラリーでユーザーが切り替えられるミニマルデザインのテーマ。IE6のみ、切り替えボタンの表示が崩れますが、動作はするのでcssでなんとかしたいところですね。
Sight

通常はこんな感じ。ミニマルデザインでとても見やすいです。記事部分の右上に切り替えボタンがあり、ここで切り替えます。

こんな感じで綺麗にグリッドに合わせて表示してくれます。ブログ風Ver.の時のサムネイルを並べて切り替えられるように、というアイデア。発想が面白いので真似してみたいです。他にもプルダウンするメニューやコンテンツスライダーなんかもあります。

ページ送りにAjax使ってるっぽいのでこれが嫌な方は通常の仕様に変えられる程度のスキルが必要になりそうです。
いずれにしても勉強になりそうなテーマなので確認→即DL余裕でした。以下よりデモも確認できます。
