この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか素敵なテーマだったので
ご紹介。サイトのオプションや、
美しいレイアウトと完成度の高い
デザインながら無料で配布されて
いるWordPressテーマ・TheProton
です。高機能でもあるので作りを
参考にしたいですね。
僕はよくテーマを探していますが、これはそのテーマの構成を参考にしたいからです。お仕事でそのまま使う事はありませんが、配布されたテーマから学べる技術はかなり多く、他のブログでも記事にされていないTipsも得られたりします。いろいろなテーマを触ることはスキルアップにも繋がるかなと思います。
今日ご紹介するテーマもとても高性能ですので開発者さんも参考にされてはいかがでしょう。
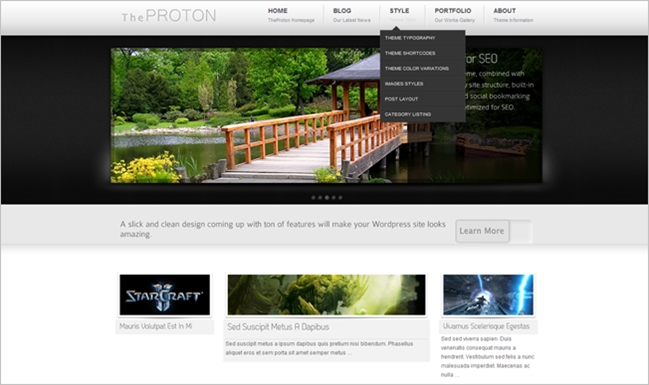
TheProton

とっても綺麗です。美しいデザインだけでなく、ドロップダウンメニュー対応、管理画面内でテーマカラーや、スライド、Twitterやロゴなども変更できます。
特徴は・・・ありすぎるくらいです。ちょっと長いですけど
- 7種のカラーテーマから選択可能
- 3種類のjQueryのスライダーから選択可能
- サイドバーウィジェット対応
- Cufonのテキスト置換対応
- カスタムメニュー対応
- HTML5製
- 3種類のレイアウトから選択可能
- 30個のカスタムショートコードを用意
- ポートフォリオとギャラリーの作成が可能
- スライドには好きな画像を挿入可能
- それぞれの投稿にカスタムヘッドライン
- Twitterの設定が可能
- クロスブラウザ
- テーマの管理機能
- 画像の自動サイズ変更
- パンくずナビ
- コメントのネスト化
- 関連記事の抽出
- 画像と動画のLightbox表示対応
- マルチカラム対応
- jQueryのドロップダウンメニュー
- テーマのPSDファイル付き
- ドキュメント
PSDも含まれているので機能はそのままでデザインを好みに変える事も可能ですね。
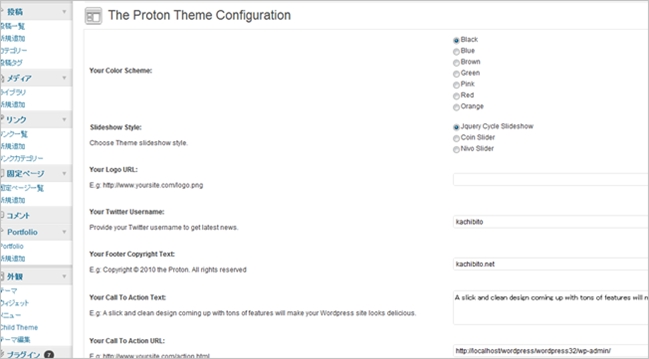
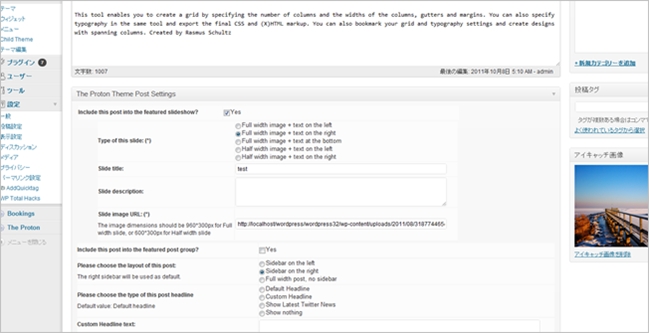
設定

テーマファイルを有効化すると、設定画面に移動します。ここではテーマカラー、イメージスライダーで利用するスクリプト、ロゴの画像やTwitterのアカウント、キャッチコピー、フッターテキストなどなど様々な設定が可能ですので、テーマファイルを直接いじることなく好みのTOPページにすることが出来ます。
スライドショー

スライドショーに含めるか否かは、投稿ごとに決められます。キャプションの場所やテキストなどもここでかなり細かく決定できますよ。
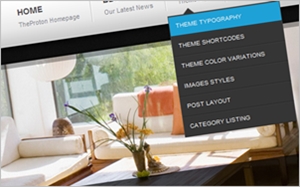
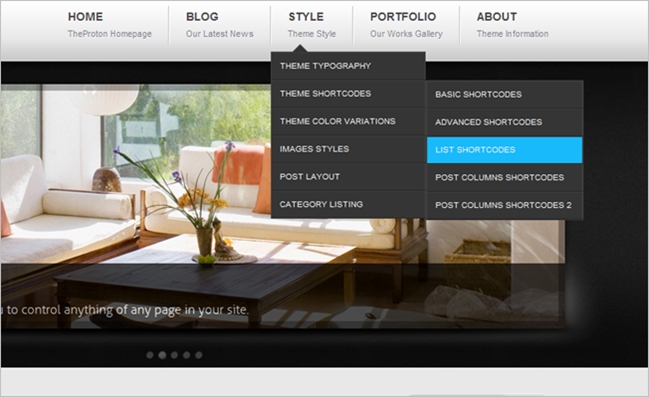
ドロップダウン

カスタムメニュー対応です。ドロップダウンにするにはカスタムメニューでドラッグで入れ子を作ればOKです。
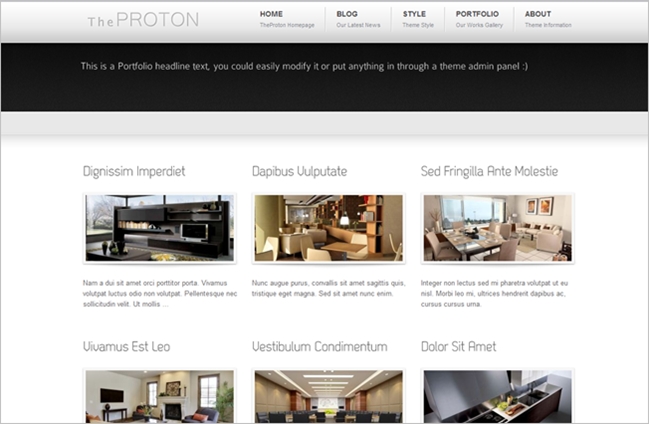
ポートフォリオ機能

カスタムポストタイプが最初から導入されていて、ポートフォリオを作成することが出来ます。Lightbox機能も付いていますよ。
ちょっと機能がありすぎて紹介しきれないんですが、以下だけご注意です。
ご注意・thumb.phpに関して
TheProtonには少し前にちょっとXSS脆弱性で話題になったthumb.phpが含まれています。
この脆弱性により、第三者が任意のPHPコードをTimThumbキャッシュディレクトリにアップロードでき、そのコードを実行されてしまいます。
timthumb.php もしくは thumb.php が無くても動作するならこのファイルをサイトから削除するようおすすめします。もし使っていないテーマやプラグインの中にこのファイルがあったら、そのテーマやプラグインのディレクトリごと削除したほうがいいでしょう。
参照:Vulnerability Found in timthumb.php
via 兼 翻訳:め組の小ネタ
そういうわけで、お気をつけください。修正法も上記サイトに記述されています。
しかしながら有料クラスの機能を持つテーマで、デザインの元となるPSDも配布とはなかなか凄い太っ腹ですな・・・公式ディレクトリにおいてあるテーマでは無いので自己責任でご利用ください。
TheProton