この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
何度かエントリーしているWordPress
の小ネタのコーナーです。カテゴリを
作るべきでしたね・・・今からでも遅くな
いかな。今日はWordPressカスタマ
イズのTipsですが、以前書いたjQuery
事始めのおさらい、実践編も兼ねて
チュートリアル的に書いています。
今日の内容は、ウェイジェット機能でサイドバーに項目を追加しているサイトが対象。どうしてもウィジェットを使う必要がある、という事もたまにあります。この項目が仮に縦長になってしまうと微妙なので、jQueryで開閉パネルにしてすっきりさせよう、というものです。
以前書いた、jQuery事始め・コピペに頼らず、基礎知識を理解して実際に動かしてみるという記事のおさらい、実践編にもなっていますのでこれからjQueryを学ぼう、という方はぜひチャレンジしてみてください。
Step.1 / ソースを確認する
まず、ご自身のWebサイトのソースを確認してみてください。jQuery本体のファイルが読み込まれていればStep.2に進みます。見当たらない場合は以下の記事を参照してみてください。
WordPressではじめてのjQueryが動かないという人へ スライドショー レビューも兼ねて
※「header.phpを書き換える」というセクションの「WordPressの場合」あたりです
jQuery本体を無事に追加できたら次に進みます。
Step.2 / 追加したウィジェットのソースを確認する
では、実際にウィジェットで追加したサイドバーのソースを確認してみてください。ここでは以下のようなソースであったと仮定します。
<ul>
<li id="archives-3" class="widget widget_archive">
<h2 class="widgettitle">アーカイブ</h2>
<ul>
<li><a href='http://example.com/?m=201103' title='2011年3月'>2011年3月</a></li>
<li><a href='http://example.com/?m=201102' title='2011年2月'>2011年2月</a></li>
<li><a href='http://example.com/?m=201101' title='2011年1月'>2011年1月</a></li>
</ul>
</li>
<li id="recent-posts-3" class="widget widget_recent_entries">
<h2 class="widgettitle">最近の投稿</h2>
<ul>
<li><a href="http://example.com//?p=3206" title="最新記事">最新記事</a></li>
<li><a href="http://example.com//?p=3153" title="活動の記事">活動の記事</a></li>
<li><a href="http://example.com//?p=3103" title="下北沢">下北沢</a></li>
</ul>
</li>
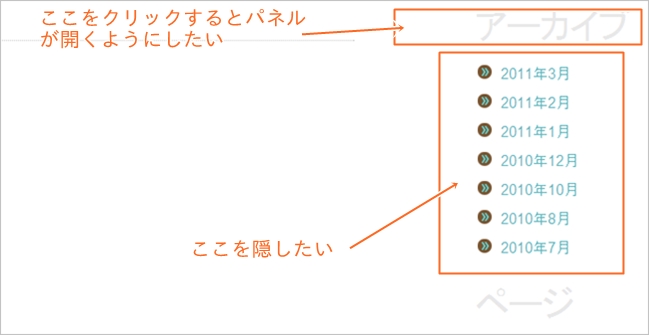
この状態を見出し部分(h2の部分)をクリックして、開閉出来るパネルにします。

Step.3 / jQueryのコードを書く
以前の記事(jQuery事始め)をご覧になっていることを前提に書いていきます。
まず、隠したい部分を書きます。h2以下のul部分をパネルに入れたいのでウィジェットで追加した項目に共通で振り分けられているwidgetというclass名を利用します。セレクタには
$(“.widget ul”).hide();
と書きます。これで、ul部分は隠されました。
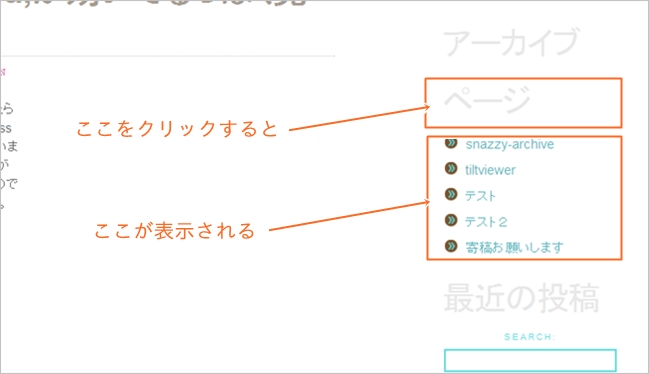
この隠された部分をクリックで開閉できるようにします。
$(“.widget h2”).click(function()
まず、クリックする場所(トリガーとなる部分)を指定します。
で、スライドアニメーションで開くように。
$(this).next().slideToggle(“fast”);
});
slideToggleで、スピードは「速い」を指定しました。出来たコードが以下
<script type="text/javascript">
$(function(){
$(".widget ul").hide();
$(".widget h2").click(function(){
$(this).next().slideToggle("fast");
});
})
</script>
これをheader.phpを開いてjQuery本体より下に貼ります。
Step.4 / アップロードして確認

header.phpをアップロードしてWebサイトで動作確認をして下さい。パネルが開閉すれば実装完了です。
最後に、クリックで開閉出来ると判るように、cssに
.widget h2{cursor: pointer ;}
を追加。
更にIE用に
.widget ul{overflow: hidden ;}
を追加して下さい。他にも表示が気になる部分はcssで工夫してあげるといいですね。
[note]どこがお手軽だ!と言われそうな位、くどく書いていますが、やることはheader.phpに8行程度のコードの追加だけです。チュートリアルとして書いていますのでご了承願います。[/note]
あとがき
うまく実装出来ましたでしょうか?WordPress(に限らず、どのCMSでも同じですけど)のカスタマイズはPHPを理解しなければ不可能、という訳ではありません。上記の例のウィジェットのように、デフォルトで与えられるclass属性などを利用してjQueryなどのJavaScriptで見せ方を変えるのもひとつの手です。
特に、jQueryは人気のライブラリで、WordPressにも最初から搭載されているので学んで損することは有りません。
何かカスタマイズしたい=PHPの知識ありき、という訳ではないので、まずはご自身のWebサイトのソースをよく見て、出来ることを考えてみるのも楽しいかも知れませんね。
