この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressで作ったWebサイトを、
スクロールすると、次ページが
自動でロードされる無限スクロー
ルが出来るようにする、という
方法です。今更感満載ですけど。
よく見かける、「スクロールするだけで次ページが次々とロードされる」みたいなサイトをWordPressで作ろう、みたいな話。既出な話題なので基本的な導入方法だけ書きます。
無限スクロール(Infinite Scroll)出来るようにする
WordPressを無限スクロール出来る様にします。
以下、手順。サンプルコードはTwenty Elevenで動作テストしています。
スクリプトを用意する
無限スクロールさせるスクリプトを用意します。いろいろあるのでお好みで構いません。今日はWordPressのプラグインにもなっているInfinite Scrollを使います。じゃあプラグイン使えよ、って話ですが。
Infinite ScrollはjQuertyのプラグインなのでjQuery本体をロードして下さい。
jQueryコアをロードした状態で、以下をfunctions.phpに追加。
function wp_infinite_scroll_js(){
wp_register_script( 'wp_infinite_scroll', get_template_directory_uri() . '/javascript/jquery.infinitescroll.min.js', array('jquery'),null,true );
//個別ページ以外で読み込み
if( ! is_singular() ) {
wp_enqueue_script('wp_infinite_scroll');
}
}
add_action('wp_enqueue_scripts', 'wp_infinite_scroll_js');
まず、固定ページ、記事ページ、画像ページ以外でinfinitescroll.jsをフッターに読み込みます。テーマファイル内の/javascript/というフォルダに入っていると仮定しています。
Infinite Scrollのセッティング
WordPressに合わせてセッティングします。Twenty Elevenでは、次ページの出力をfunctions.phpで行っています。出力されるHTMLは以下のようになります。
<nav id="nav-below"> <h3 class="assistive-text">投稿ナビゲーション</h3> <div class="nav-previous"><a href="http://example.com/?paged=2" ><span class="meta-nav">←</span> 古い投稿</a></div> <div class="nav-next"></div> </nav>
これに合わせてセレクタを指定します。
function wp_infinite_scroll_js_setting() {
//個別ページ以外で読み込み
if( ! is_singular() ) { ?>
<script>
var infinite_scroll = {
loading: {
img: "<?php echo get_template_directory_uri(); ?>/img/loader.gif"
},
//WordPressに合わせてセレクタをそれぞれ指定
"nextSelector":"#nav-below .nav-previous a",
"navSelector":"#nav-below",
"itemSelector":"article",
"contentSelector":"#content"
};
jQuery( infinite_scroll.contentSelector ).infinitescroll( infinite_scroll );
</script>
<?php
}
}
add_action( 'wp_footer', 'wp_infinite_scroll_js_setting',100 );
jQueryのコアはWordPressコアに含まれているものを使用していると仮定しています。導入する際はご利用中のテーマにあわせて下さい。
細かいセット内容はinfinitescrollのドキュメントをご参照下さいませ。
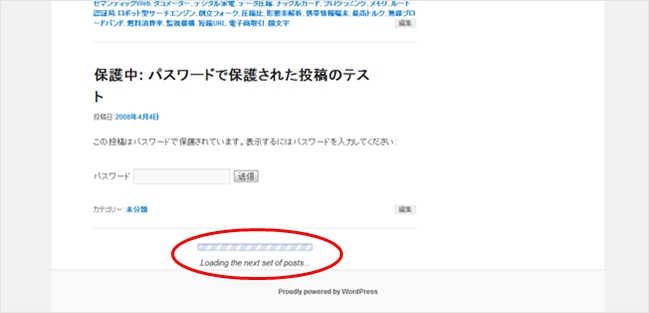
動作確認
最後に動作を確認します。

↑ うまいこと次ページをスクロールだけで読み込んでくれました。
実際に導入するなら出来ればhashchangeイベント等を使って「ブラウザの戻る」にも対応させたいところですね。ページを見に行ってから戻ったら最初からスクロールし直し、というのは結構なストレス、というか結構な確立で離脱されます。
簡単ではありましたが、以上となります。