この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
ちょっとかわいかったので備忘録。placeholderとは別にテキストを用意し、inputにフォーカスした際にポンッと押し上げる、というスクリプトです。jQueryに依存します。
タイトルは語彙があります。プレースホルダーを、フォーカス時はラベルとして利用する、みたいな感じですが、フォーカス時に押し上げるテキストは別途カスタムデータ属性を設定します。
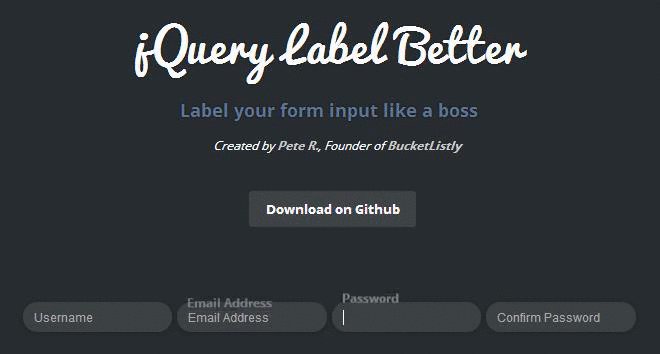
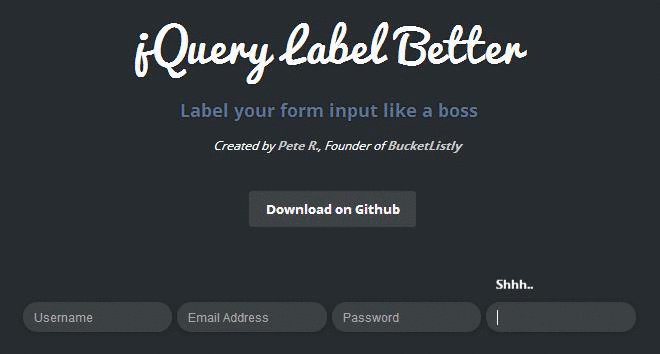
jQuery Label Better

こんな感じ。一番右はplaceholder属性に書いたテキストとは別のテキストがでています。
$(".foo").label_better({
easing: "bounce"
});
セレクタを指定してエフェクトを設定。
<input type="text" class="foo" data-new-placeholder="bar" placeholder="hoge">
上記ならplaceholderは「hoge」、フォーカス時に飛び出すテキストは「bar」となります。
なかなか可愛いです。詳細は以下にてどうぞです。