 iPhone / iPad
iPhone / iPad レビュー
 iPhone / iPad
iPhone / iPad  Webツール
Webツール ゲーム感覚で楽しく学べる系Webサービスいくつか
 Webサービス
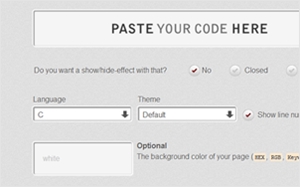
Webサービス シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.in
 WordPress
WordPress WordPressテーマ開発者向けの、様々な機能を兼ね備えたフレームワーク・WordPress Bootstrap
 jQuery
jQuery ホタルの光をイメージさせるようなエフェクトを実装するjQueryプラグイン・firefly
 Webサービス
Webサービス シンプルで汎用的なアイコンを扱うPICTOSがTypekitライクなWebフォントサービスを始めたみたいです
 cssやプログラミング
cssやプログラミング Webサイトの制作スピードを、より向上させる目的で作られたスターターキット・99lime
 オープンソース
オープンソース 商用OKで、Webフォントにも使用可能な、シンプルで汎用的なアイコンタイプのフリーフォント・Modern Pictograms
 cssやプログラミング
cssやプログラミング スマフォのHTML5環境向けに作られたjQueryライクな軽量フレームワーク・jQ.Mobiの日本語サンプル作った
 cssやプログラミング
cssやプログラミング Photoshopで作成したかのようなクオリティのボタンやナビゲーションをCSSで作ってみた!的なものだけを集めたギャラリー・CSSDeck
 cssやプログラミング
cssやプログラミング Media Queriesのように、モニターサイズに応じてスタイルを変更可能にする非依存型で1KBの軽量jsライブラリ・syze
 WordPress
WordPress WordPressで無駄に追加してしまった不要なカスタムフィールドの名前を、簡単に削除するプラグイン
 jQuery
jQuery 画像やボックス要素にhoverするとエフェクト付きで別のボックス要素を表示するjQueryプラグイン・ContentHover
 jQuery
jQuery impress.jsライクなダイナミックなプレゼンテーションを作成するjQuery依存タイプのライブラリ・jmpress.js
 cssやプログラミング
cssやプログラミング jQueryで動かすアニメーションエフェクトが素敵なプリローダー・CUSTOM PRELOADER EFFECT
 jQuery
jQuery jQueryのカルーセル系プラグイン・Caroufredselだけで「こんな事も出来るよ!」をまとめたサイト・Cool Carousels
 Webサービス
Webサービス ハイクオリティなポートフォリオをプロジェクト単位で作成出来るクリエイター向けネットワーク・Behanceの始め方
 Webサービス
Webサービス 読みやすさを追求した、超シンプル且つユーザー登録不要のRSSリーダー・SubPug
 プライベート
プライベート [書評] 標準HTML5 タグリファレンスをご献本頂きました
 jQuery
jQuery スクロールに応じてパララックス効果を出せるjQueryプラグイン・scrolloramaを使ったプレゼンテーションサンプル
 iPhone / iPad
iPhone / iPad ウィンドウサイズに応じてli要素とselect要素を切り替えるレスポンシブなメニューを実装する軽量jQueryプラグイン・Responsive Menu
 Webデザイン
Webデザイン