 WordPress
WordPress webデザイナー
 WordPress
WordPress  Webデザイン
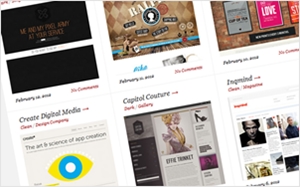
Webデザイン 最新のWebデザイントレンドを取り入れたWebサイトを紹介するデザインギャラリー・stylesinspiration
 WordPress
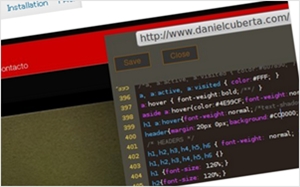
WordPress 利用中のテーマやプラグインのCSS編集と保存がその場で出来るWordPressプラグイン・WP Live CSS Editor
 jQuery
jQuery 「パス」を定義して、スクロールに応じて曲線を描くようなアニメーションを実装出来るjQueryプラグイン・Scroll Path
 Webサービス
Webサービス 色を指定すると、トーン表や同系色など、その色に関連した情報を抽出してくれるカラー提案サービス・colllor
 cssやプログラミング
cssやプログラミング どんな要素でも全画面表示に出来るFullscreen APIをブログの記事に使ってみる ※動作サンプル有
 iPhone / iPad
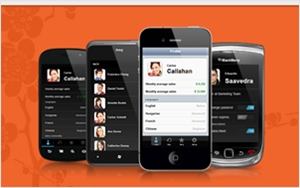
iPhone / iPad HTML5製のWebサイト向けUIフレームワーク・Kendo UIモバイル版の日本語サンプル作った
 Webサービス
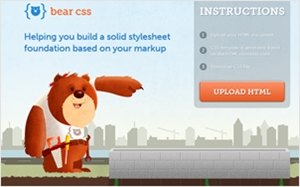
Webサービス HTMLファイルをアップロードすると、使われているclassやidを取り出してcssの雛形にしてくれるWebサービス・Bear CSS
 jQuery
jQuery ページ内に「しおり」を付けられるシンプルなjQueryプラグイン・youRhereで「後で読む」ユーザーに配慮する
 WordPress
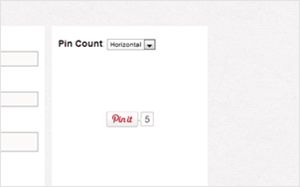
WordPress 「Pinterestに投稿する」ボタンをWordPressに設置するコード
 cssやプログラミング
cssやプログラミング [書評]jQuery Mobile スマートフォンサイト デザイン入門
 jQuery
jQuery jQueryによる背景のスライドショーを手軽に実装出来るWordPressプラグイン・Site Background Slider
 jQuery
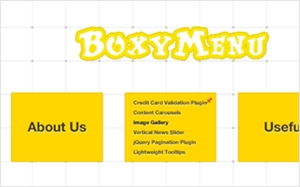
jQuery ユニークなボックスタイプのナビゲーションメニューを実装するjQueryプラグイン・BoxyMenu
 jQuery
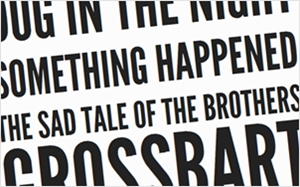
jQuery テキストのサイズを自動調整して幅一杯に広げるレスポンシブWebデザイン対応のjQueryプラグイン・SLABTEXT
 iPhone / iPad
iPhone / iPad iPhoneやiPadのホーム画面向けアイコン作成用のPSDテンプレート・App Icon Template
 Webツール
Webツール ゲーム感覚で楽しく学べる系Webサービスいくつか
 jQuery
jQuery ホタルの光をイメージさせるようなエフェクトを実装するjQueryプラグイン・firefly
 Webサービス
Webサービス シンプルで汎用的なアイコンを扱うPICTOSがTypekitライクなWebフォントサービスを始めたみたいです
 cssやプログラミング
cssやプログラミング Webサイトの制作スピードを、より向上させる目的で作られたスターターキット・99lime
 オープンソース
オープンソース 商用OKで、Webフォントにも使用可能な、シンプルで汎用的なアイコンタイプのフリーフォント・Modern Pictograms
 cssやプログラミング
cssやプログラミング Photoshopで作成したかのようなクオリティのボタンやナビゲーションをCSSで作ってみた!的なものだけを集めたギャラリー・CSSDeck
 jQuery
jQuery