 cssやプログラミング
cssやプログラミング webデザイナー
 cssやプログラミング
cssやプログラミング  jQuery
jQuery jQueryとVimeoのAPIでサムネイルを作成し、動画をLightbox風にポップアップさせる
 cssやプログラミング
cssやプログラミング JavaScriptは使わず、CSS3でコンテンツフィルターを実装する
 iPhone / iPad
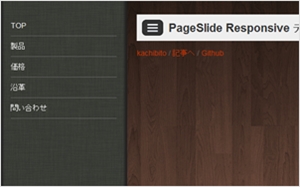
iPhone / iPad モバイルサイズになると自動でグローバルメニューをPathのような横スライド式に切り替える軽量jQueryプラグイン・PageSlide Responsive
 cssやプログラミング
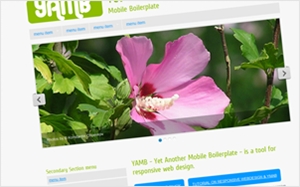
cssやプログラミング ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
 iPhone / iPad
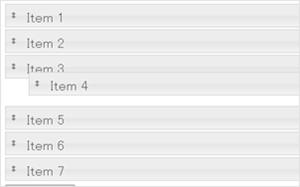
iPhone / iPad iPhoneやiPadでドラッグやリサイズ可能なコンテンツを容易に実装出来る・jQuery.ui.touch-punch.js
 jQuery
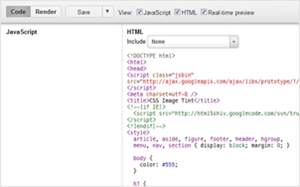
jQuery JavaScriptをブラウザ上で開発、その場で実行できるJSBinがオープンソースで公開されてたのでインストールしてみた
 WordPress
WordPress FoundationをベースとしたHTML5製のレスポンシブ対応WordPressテーマフレームワーク・Reverie
 jQuery
jQuery HTML5のmenu要素にも対応した、独自の右クリックメニューを実装するjQueryプラグイン・jQuery contextMenu
 jQuery
jQuery 要素を無限スクロールさせるjQueryプラグインいくつか
 jQuery
jQuery テキストや画像でパララックス効果のあるコンテンツを実装するjQueryコード
 cssやプログラミング
cssやプログラミング 今年(2011年)参考になったWeb制作者向けのスライドいろいろ
 Webサービス
Webサービス 画像をドラッグ&ドロップで複数まとめてアップロードし、一括でサムネイル画像に変換できるWebサービス・Batch Thumbnail Generator
 jQuery
jQuery 画像を画面いっぱいに広げてフェードエフェクトで切り替えるスライドを実装するjQueryプラグイン・slideshowify.js
 WordPress
WordPress スタイリッシュでシンプルなデザインのWordPressテーマを無料配布する・WPEXPLORER
 WordPress
WordPress レスポンシブなWebサイト構築向けのフレームワーク・FoundationのWordPressテーマ版
 jQuery
jQuery jQueryのフィルタを使った際の実装サンプルと基本的な機能のまとめ
 iPhone / iPad
iPhone / iPad iPhoneやAndroid向けのUIパターンギャラリー・Mobile Design Pattern Gallery
 cssやプログラミング
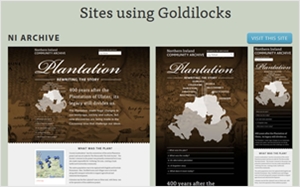
cssやプログラミング レスポンシブWebデザイン設計用のシンプルなテンプレート・The Goldilocks Approach
 jQuery
jQuery 要素を遅延表示させながらレンガ風に整列させるシンプルで軽量なjQueryプラグイン・stalactite
 iPhone / iPad
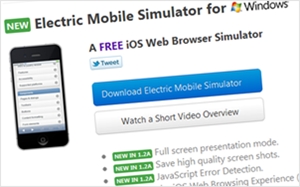
iPhone / iPad iPhoneとiPadの切り替えが可能で、ランドスケープ(横向き表示)対応のブラウザシミュレーター・Electric Plum結構イイ!(・∀・)※Win用
 jQuery
jQuery