 iPhone / iPad
iPhone / iPad iPhone / iPad
 iPhone / iPad
iPhone / iPad  cssやプログラミング
cssやプログラミング Twitter BootstrapをjQuery Mobileで使ったデザインテーマ集・jQuery-Mobile-Bootstrap-Theme
 iPhone / iPad
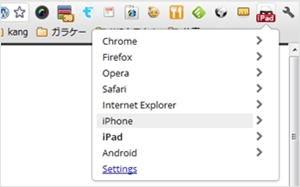
iPhone / iPad その場でiPhoneやAndroidのユーザーエージェントに切り替えられるChromeエクステンション・User-Agent Switcher
 cssやプログラミング
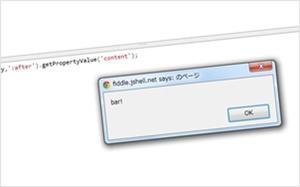
cssやプログラミング Media Queriesで設定したブレークポイントをJavaScriptと:after擬似要素でチェックする
 iPhone / iPad
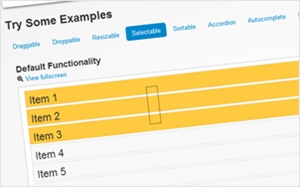
iPhone / iPad jQuery UIをタッチデバイスに対応させるためのライブラリ・jQuery UI Touch Punch
 cssやプログラミング
cssやプログラミング mootoolsをベースとしたオープンソースのモバイル向けフレームワーク・Moobile
 cssやプログラミング
cssやプログラミング スマフォのフリックにも対応しているカルーセルを実装できるJSライブラリ・inflickity
 iPhone / iPad
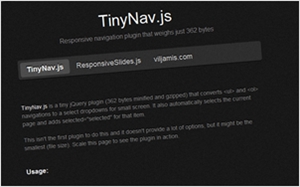
iPhone / iPad li要素で作ったナビゲーションリンクを、Media Queriesで設定したブレークポイントでselect要素にする軽量ライブラリ・TinyNav.js
 iPhone / iPad
iPhone / iPad CSS3による様々なエフェクトが選択可能なレスポンシブWebデザイン対応イメージスライダーを実装するjQueryプラグイン・REFINESLIDE
 cssやプログラミング
cssやプログラミング 著作権放棄のレスポンシブWebデザイン対応CSSフレームワーク・ingrid
 iPhone / iPad
iPhone / iPad タップやピンチなど、タッチデバイス特有のイベントをサポートする2KBの軽量jQueryプラグイン・Hammer.js
 iPhone / iPad
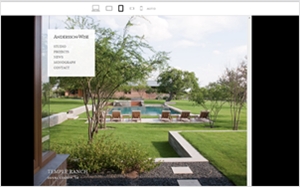
iPhone / iPad URL指定可能なレスポンシブWebデザイン対応確認ツール・responsive.isと似たようなやつ何個か
 iPhone / iPad
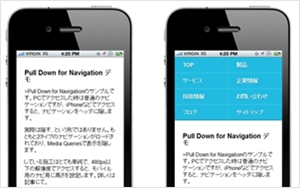
iPhone / iPad Media QueriesとjQueryを使って、スマートフォンでアクセスした時だけナビゲーションメニューを上に隠す
 iPhone / iPad
iPhone / iPad jQuery Mobileのリストでデフォルトの高さのリストにサムネイルを高さ一杯に含める
 cssやプログラミング
cssやプログラミング iPadやiPhoneなどのスワイプ操作にも対応の、シンプルなHTML製プレゼンテーションを作成する為のフレームワーク・slides
 cssやプログラミング
cssやプログラミング JavaScript無しで作るレスポンシブなコンテンツスライダー・CSS3 Responsive Slider
 iPhone / iPad
iPhone / iPad レシポンシブWebデザイン対応のツールチップを実装するjQueryコード
 iPhone / iPad
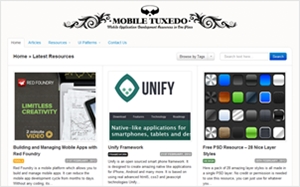
iPhone / iPad デザインやツール、フレームワークなど、スマフォアプリの開発向けリソースだけを淡々と紹介するサイト・Mobile Tuxedo
 iPhone / iPad
iPhone / iPad その場でサクッとiPhoneやiPad等の幅でWebサイトの表示確認が出来るレスポンシブWebデザインの補助用ブックマークレット・Resizer
 iPhone / iPad
iPhone / iPad HTML5製のWebサイト向けUIフレームワーク・Kendo UIモバイル版の日本語サンプル作った
 cssやプログラミング
cssやプログラミング [書評]jQuery Mobile スマートフォンサイト デザイン入門
 iPhone / iPad
iPhone / iPad