シンプルで良さそうだったのでメモ。
パブリックドメインのCSSフレームワ
ークです。レスポンシブWebデザイン
にも対応していますし、グリッドレイ
アウトにも利用出来るのでなかなか
汎用性があるのでは無いかなと。
ライセンスはCC0(クリエイティブコモンズ版のパブリックドメイン)で、著作権は放棄されていますので、気軽に使えますね。
ingrid

凄く特殊な性能をもったフレームワークという訳ではありませんが、個人的には余計な物が備わってない方がありがたいのでカスタマイズしやすいです。

グリッドレイアウトにも対応しています。
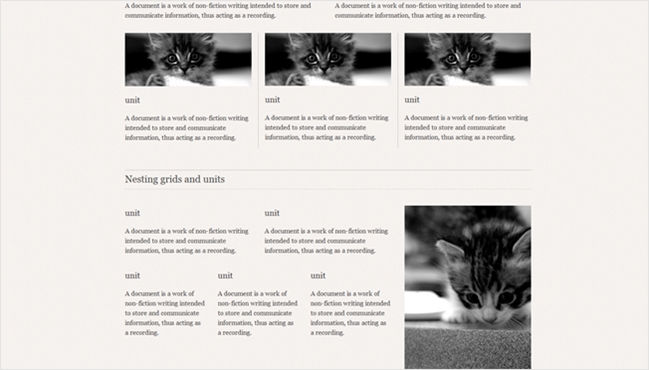
以下、サンプルです。
css
/* UNITS These divider classes are set on .ingrid container--------------------------------------------------------*/.in-halves > .unit { width: 50%; } .in-thirds > .unit { width: 33.33333%; } .in-fourths > .unit { width: 25%; } .in-fifths > .unit { width: 20%; } .in-sixths > .unit { width: 16.66666%; }.in-sevenths > .unit { width: 14.28571%; }/* SPATIALS The span-x classes are set on individual .units--------------------------------------------------------*//* Spatial units in thirds */.in-thirds > .span-two { width: 66.66666%; }/* Spatial units in fourths */.in-fourths > .span-two { width: 50%; }.in-fourths > .span-three { width: 75%; }/* Spatial units in fifths */.in-fifths > .span-two { width: 40%; }.in-fifths > .span-three { width: 60%; }.in-fifths > .span-four { width: 80%; }/* Spatial units in sixths */.in-sixths > .span-two { width: 33.33333%; }.in-sixths > .span-three { width: 50%; }.in-sixths > .span-four { width: 66.66666%; }.in-sixths > .span-five { width: 83.33333%; }/* Spatial units in sevenths */.in-sevenths > .span-two { width: 28.57142%; }.in-sevenths > .span-three { width: 42.85714%; }.in-sevenths > .span-four { width: 57.14285%; }.in-sevenths > .span-five { width: 71.42857%; }.in-sevenths > .span-six { width: 85.71428%; } |
グリッドレイアウト且つfluidなレイアウトにも対応できて、Media Queriesでモバイルやタブレットデバイスに対してレイアウトを調整できる様になっています。
ただし、Media Queriesでのブレークポイントは480pxと768pxの2つしか設定されていませんので必要に応じて増やす必要がありそうです。
ダウンロードは以下でどうぞ。


