以前ご紹介した、HTML5製のWebサイト
向けUIフレームワーク・Kendo UIの
モバイル版に触ってみたついでに
日本語化してサンプルにしました。
まだベータ版みたいなので、実用
段階では無さそうですが。
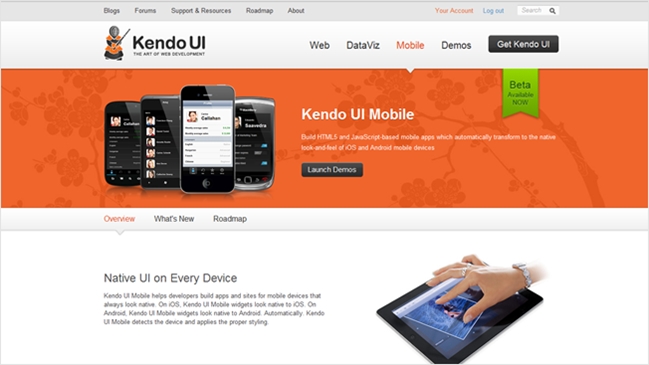
Kendo UIのモバイル版です。去年の夏くらいに記事書いたので合わせてご参照頂ければ幸いです。
選択肢はずいぶん増えてきましたが、これもその一つという事で・・・jQueryベースで動作しますので、JQMの代替として覚えておいてもいいんじゃないでしょうか。
基本的には有償版の販売がビジネスモデルみたいですが、OSSとしてGPLライセンスで配布されています。モバイル版もそんな感じ。
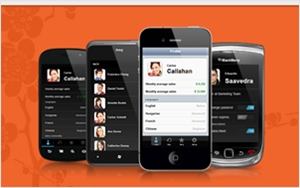
Kendo UI Mobile

モバイルバージョンです。触った感触として、まだ他フレームワークに比べて物足りなさはありましたが、これはこれで使いやすい印象もありました。ソースが少なくて済むっぽい。
ともあれ、デモを触らないとピンと来ないと思いますので作りました。
一応日本語化しましたが、日本向けに表示、レイアウトを最適化したわけではありませんので、サンプルはその程度のものって事でご了承下さい。
Sample ※別窓で開きます

スマフォないよ、って方はKendo UI本家でPC閲覧用を作っていますのでそちらで確認してください。
スクリーンショット

エミュレーターですが、一応スクショです。
使い方
基本的にはjQueryベースで動作しますので本体とKendo UIプラグインを読み込みます。
<script src="jquery.min.js"></script><script src="kendo.mobile.min.js"></script><script src="content/shared/js/console.js"></script> |
必要に応じてモジュールライブラリを読み込む、という形式。
実装には定番のカスタムデータ属性を使います。
<ul data-role="listview" data-type="group" data-style="inset"> |
↑ リストとグループ化
<li><a data-role="button" style="background-color: green">グリーン</a></li> |
↑ ボタンもdata-role=”button”とすれば良いだけ。
<input id="wink-switch" /> |
↑ こちらはスイッチボタンです。中の文字を変える場合は↓ のようにする。
<input id="subscription-switch" /><script> function mobileSwitchInit() { $("#subscription-switch").kendoMobileSwitch({ checked: true, onLabel: "はい", offLabel: "いいえ" }); }</script> |
セレクタを指定してオプション設定をします。※ただし、日本語だと枠に収まりませんでしたのでcssの調整が必要っぽいです。
若干サンプルの数が少ない気がしますが、今後もう少し増えるんですかね・・・ダウンロードは無料ですが、ユーザー登録(無料)が必要です。ドキュメントやダウンロードは以下よりどうぞ。