この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
使えそうだったので参考にしました。
JavaScriptを使わず、CSSのみで動作
させるレスポンシブWebデザイン対応
のコンテンツスライダーのサンプル
です。軽量化にも繋がりそうですね。
CSSのみで作られたレスポンシブなコンテンツスライダーです。これはちょっと覚えておきたい。
CSS3 Responsive Slider

ちょっとこの発想は無かったですけど、確かに簡単なコンテンツスライダーならCSS3使えばJSはいりませんし、そのままレスポンシブWebデザインに対応させれば、あとはCSS3が使えないブラウザ向けにjsを書くだけ、という手もありますね。
以下サンプルです。レスポンシブWebデザイン対応の確認はresponsivepxでどうぞ。
Sample ※responsivepxで簡単に確認出来ます。
jsfiddle
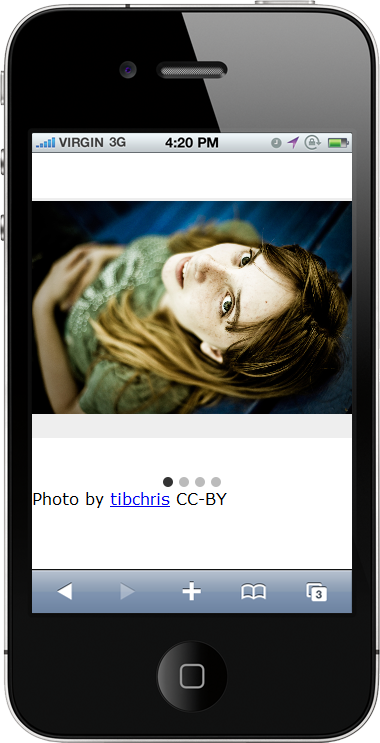
iPhoneのキャプチャ

ナビゲーションのサイズはモバイルの際は大きくしないとですね。
CSS
まず、スライドの作成。
#slide1:checked ~ #slides .inner { margin-left:0; }
#slide2:checked ~ #slides .inner { margin-left:-100%; }
#slide3:checked ~ #slides .inner { margin-left:-200%; }
#slide4:checked ~ #slides .inner { margin-left:-300%; }
:checked擬似クラスを使ってナビゲーションをクリックした際(radioが:checkedになったら)にボックスを移動させます。増やしたいときは100%加算すれば良いです。
スライドのアニメーションエフェクト
スライドのアニメーションエフェクトはwebkit-transition-timing-functionプロパティを使用します。
#slides .inner {
-webkit-transform: translateZ(0);
-webkit-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000);
-webkit-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000);
}
いわゆるイージングですね。値でタイミングを指定します。
タイミングはcubic-bezier関数(3次ベジェ曲線)で指定します。→ cubic-bezier(x1, y1, x2, y2)
P1とかP2とかってやつです。値に関しては以下をご参照下さい。
タイミングの指定例)
- ease / cubic-bezier(0.25, 0.1, 0.25, 1.0)
- linear / cubic-bezier(0.0, 0.0, 1.0, 1.0)
- ease-in / cubic-bezier(0.42, 0, 1.0, 1.0)
- ease-out / cubic-bezier(0, 0, 0.58, 1.0)
- ease-in-out / cubic-bezier(0.42, 0, 0.58, 1.0)
プロパティはiOS 2+に対応していますのでiPhoneやiPadでも動作可能です。
参照:Safari Developer Library Safari CSS Reference: CSS Property Functions
3次ベジェ関数に関する記述はVisual Effects Timing Functionsっていう部分です。
テキストの処理
スライダーの中にあるテキストコンテンツは:nth-child()と:checkedの両擬似クラスで処理します。
#slide1:checked ~ #slides article:nth-child(1) .info,
#slide2:checked ~ #slides article:nth-child(2) .info,
#slide3:checked ~ #slides article:nth-child(3) .info,
#slide4:checked ~ #slides article:nth-child(4) .info {
opacity: 1;
-webkit-transition: all 1s ease-out 0.6s;
}
モバイル時にはテキストコンテンツを非表示(opacity: 0 ;)にします。でも、ここはそんなに拘った処理をする必要ない気もしますね・・
Media Queries
その他もろもろ処理をして、レスポンシブWebデザイン用にMedia Queriesを使う、という流れ。
@media only screen and (max-width: 850px) and (min-width: 450px) {
#slider #controls {
margin: -25% 0 0 15%;
width: 70%;
height: 50px;
}
#slider #controls label {
-moz-transform: scale(0.8);
}
#slider #slides {
padding: 1% 0;
-webkit-border-radius: 0px;
}
#slider #active {
margin: 22% 0 0;
}
}
ちょっと大雑把ですけど、こんな形で実装してるみたいです。分かったような分からんようなwもう少し勉強しないとですな・・
動作の検証も不十分ですし暇が出来次第、再チェックしてみます。一応備忘録という事で記事にしておきました。以下で動作確認出来ます。
CSS3 Responsive Slider


