 jQuery
jQuery jQuery
 jQuery
jQuery  jQuery
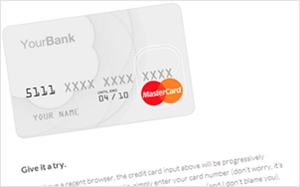
jQuery クレジットカードの情報入力を支援する為のスクリプト・Skeuocard
 jQuery
jQuery tableをJSONデータにコンバートするjQueryプラグイン・Table-to-JSON
 jQuery
jQuery CSS3による多層グラデーションを使った背景を作れるjQueryプラグイン・SHARDS
 jQuery
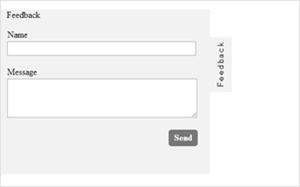
jQuery サイドからスライドインするフィードバック用フォームを実装するjQueryプラグイン・Feedback Me
 jQuery
jQuery 汎用性の高そうなjQueryイメージスライダー・Fotorama
 jQuery
jQuery ボックスの高さを指定して「続きを読む」リンクを付けられるjQueryプラグイン・READMORE.JS
 jQuery
jQuery jQueryやMootoolsとほぼ同等の機能を持った、パブリックドメインの軽量JavaScriptライブラリ・Minified.js
 jQuery
jQuery 要素のドラッグ&ドロップを可能にするZeptoのプラグイン・HTML5 Drag & Swap Zepto Plugin
 jQuery
jQuery Webサイトにツアーコンテンツを実装するjQueryプラグイン・jQuery TourBus
 jQuery
jQuery select要素の使い勝手を向上させる(かもしれない)UIを実装するスクリプト・Selectize.js
 jQuery
jQuery 動画やGoogleマップにも対応した軽量なモーダルウィンドウを実装するjQueryプラグイン・Pop Easy
 jQuery
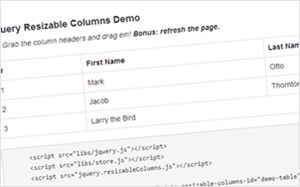
jQuery tableの幅をドラッグでリサイズ出来るようにするスクリプト・jQuery Resizable Column
 jQuery
jQuery 要素を自動でセンタリングさせる為のスクリプト・Midway.js
 jQuery
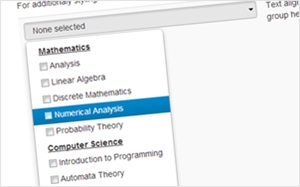
jQuery Bootstrap向けの、select要素の複数選択を分かりやすくするjQueryプラグイン・Bootstrap Multiselect
 jQuery
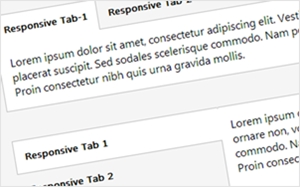
jQuery PCサイトではタブによる切り替え、スマフォ等ではアコーディオンで実装できるスクリプト・Easy-Responsive-Tabs-to-Accordion
 jQuery
jQuery WYSIWYGエディタを実装するjQueryプラグイン・jQuery TE
 jQuery
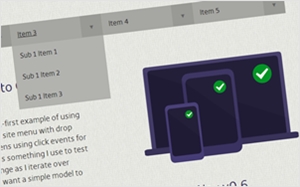
jQuery PCではマウスホバー、スマフォではタップで動作するレスポンシブなドロップダウンメニューを実装するjQueryプラグイン・FlexNav
 jQuery
jQuery 新Gmailライクな、オーバーレイを利用したシンプルなWebサイトツアーっぽいのを実装するスクリプト・Chardin.js
 jQuery
jQuery 画像をFacebookやTwitter等のソーシャルサービスに投稿できる様にするjQueryプラグイン・Slingpic
 jQuery
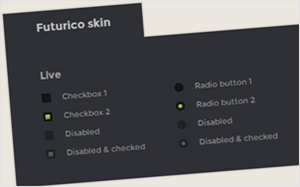
jQuery チェックボックスとラジオボタンをスタイリングする為のjQueryプラグイン・iCheck.js
 jQuery
jQuery