この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
checkboxesとradioボタンをスタイリングするjQueryのプラグインです。カスタマイズ性に優れており、使い方も手軽そうだったので備忘録的にご紹介します。
よくあるプラグインですけど、使いやすそうだったのでメモ。
iCheck.js

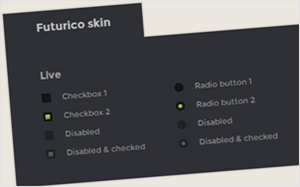
checkboxesとradioボタンをスタイリングするライブラリ。IE7にも対応しています。

かわいい。

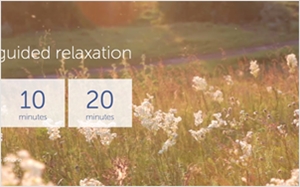
スタイルは最初からいろいろと用意されていますのでカスタマイズの参考にもなりますね。
コード
<script src="jquery.js"></script> <script src="jquery.icheck.js"></script>
コアとプラグインを読み込みます。
$('input').icheck();
初期化します。
$('input').icheck({
handle: '', // 'checkbox'か'radio'とすればどちらかに限定できる
checkboxClass: 'foo', // チェックボックスにclass名を追加
radioClass: 'iradio', // ラジオボタンにclass名を追加
checkedClass: 'checked', // チェックの付いた箇所にclass名
disabledClass: 'disabled', // disabled状態の箇所にclass名
hoverClass: 'hover', // マウスhover時の箇所にclass名
focusClass: 'focus', // focus状態の箇所にclass名
activeClass: 'active', // active状態の箇所にclass名
increaseArea: '', // クリッカブルにする。%で指定。減らすことも出来る
cursor: false, // ハンドカーソル表示の有無
inheritClass: false, // class名を継承させるか否か
inheritID: false, // trueで接頭語つきIDを加える・・だと思う
insert: '' // 任意のHTMLコードやテキストを追加
});
オプションです。全てのオプションの動作を試した訳ではないので良く分からないものが1、2個あるけどスルーしてください。
ライセンスはMITです。動作デモやDLは以下よりどうぞ。
iCheck.js