この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
なかなか良さそうだったので備忘録。iOSやAndroidなど、スマートフォンでのHTML5環境に合わせて作られた軽量モバイルフレームワークです。jQuery互換なので慣れてる方は使い方もすぐに覚えられると思います。特に軽量なのが嬉しいですね。
現状、jQueryを使うのであればスマートフォンにはjQuery Mobileという選択肢となりますが、やはりファイルサイズが気になります。そこで、jQueryをなんとか軽量に使おう、という動きが少し目立ってきました。
例えばzepto.js。がそうですし、jquipという、目的に合わせてjQueryを細分、モジュール化するライブラリなどもあります。
jQ.Mobiもその一つで、jQueryっぽく使えるHTML5環境のスマートフォン向け軽量ライブラリです。
jQ.Mobi

用途を絞ることで軽量化できる、って事ですかね?こういう動きは個人的に歓迎ですけど、問題は派生ライブラリの開発が進むかどうかですね。派生って言い方正しいか分かりませんけど。
サイトには以下のように書かれていました。
jQuery Rewritten, Ground-Up, for Mobile HTML5 on iOS and Android devices.
「iOSやAndoridのHTML5環境向けにjQueryを根底から書き直した」
との事で、メソッドやセレクタもjQueryと同じように使う事が出来ます。
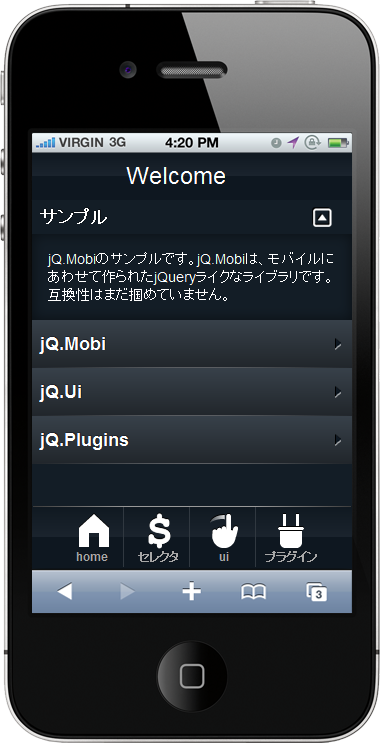
訳しただけですけど、日本語サンプル作りました。サンプルページのQRコードです

一応リンクも貼っておきますが、PCでは思い通りの動作確認は出来ません。
jQ.Mobi動作サンプル

コード
<script type="text/javascript" charset="utf-8" src="jq.mobi.js"></script> <script type="text/javascript" charset="utf-8" src="plugins/jq.swipe.js"></script> ・ ・ <script type="text/javascript" charset="utf-8" src="plugins/jq.template.js"></script>
コアはjq.mobi.jsです。プラグインもいくつか用意されており、jQuery同様に、ファイルを読み込んでセレクタを指定し、コードを書きます。
jQuery互換なので以下のような書き方で動作させる事が出来ます。
$("#foo").css("background","red");
$.ajax()とかJSONデータのパースなんかも出来ます。
function doParseJson(){
var obj='{"foo":"bar"}';
alert($.parseJSON(obj));
}
詳しくはサンプル見てください。せっかく日本語にしたのでここで解説するのもなんか不毛に感じますし。
フィルタが見当たらない・・・と思ったんですが、スマフォならCSS3が使えますので、jQueryのフィルタはcssでいいんですよね。
使えるメソッドがどれくらいあるかは分かりませんが、サンプルので全部だとしたらちょっと少ない気もします。でも小規模サイトならjQueryよりこういったライブラリのほうが断然便利なんですよね。モバイルはやっぱり早さがネックになりますし、最近は接続の高速性を求めない傾向にあるようです。
(参照:「遅いが安い」イオン、月980円の通信カード好調 慌てるドコモ)
より、軽量化、最適化されたコンテンツの実装が求められそうです。
開発が進んでくれる事が何より必要なんですが、進むには利用ユーザーが必要でしょうし、なかなか難しいですね。フォーム等やレイアウトなど、ちょっと動作が怪しい部分もまだありますので、もし確認出来たらフィードバックを送ってあげて下さいませ。
ライセンスはMITです。以下よりどうぞ。
jQ.Mobi / Github